GPT-4+Midjourney零代码做「愤怒的南瓜」!实测体验:门槛不低,很难复现
原文来源:新智元

图片来源:由无界 AI生成
通过市面上的AI工具,不需要自己亲自写一行代码,就能做出一个完整的「愤怒的小鸟」?!
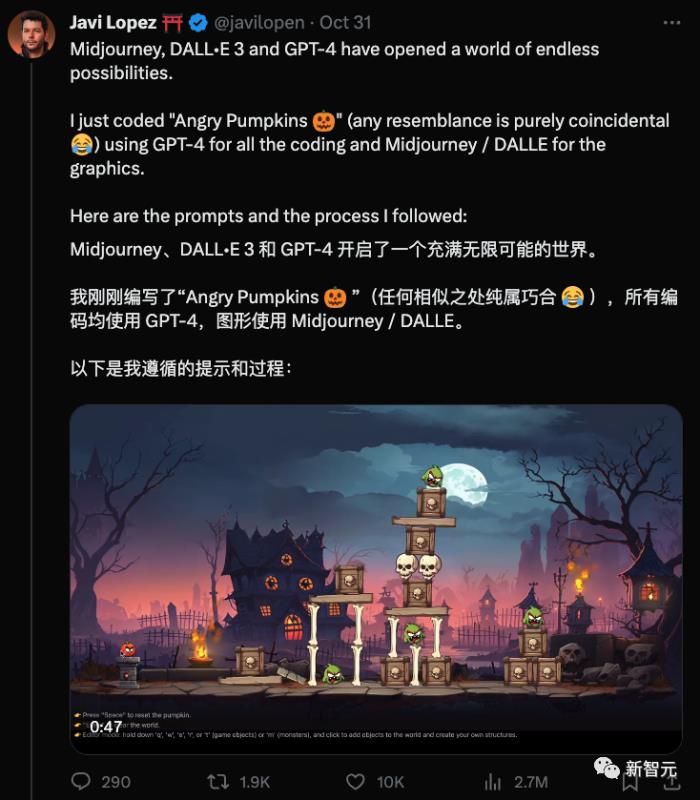
最近,外国网友分享了自己花了10个小时,通过GPT-4和DALL-E 3/Midjourney做了个愤怒的小鸟的教程,3天之内已经超过了270万的浏览。

还曾登顶Hacker News!

按照他说的方法,从游戏素材生成,到游戏核心代码的编写,都使用AI工具完成。
虽然只有一关,但是从效果来看已经完全可以流畅游玩,而且美术风格非常成熟,完全get到了《愤怒的小鸟》的玩法和爽点。
教程作者在跑完整个过程后感叹到:
我真的被震撼到了。老实说,我从来没想过这一切真的就这么发生了。我坚信我们正生活在一个迄今为止只在科幻电影中看到的历史时刻中。 这个全新的工作流程,让我们可以仅使用自然语言就能创建任何东西,将改变我们所知道的世界。 这是一场如此巨大的浪潮,那些没有预见到它到来的人将受到沉重打击。网友纷纷感叹,离了大谱!这是我见过最酷炫的ChatGPT用例。

也许我们离这样的场景已经不远了:
只要想想一个游戏的玩法,直接和AI智能体沟通,然后它就能给你做出来。这个应用实在是太疯狂了。

作者最后补充到,他前后制作这个小游戏大概花了10个小时的时间。核心框架花了两个小时就弄出来了。
后边的时间主要是调整各种细节和处理小问题。
然而我们自己上手试了一下之后,发现,好像还真不是那么回事。
用AI几句话就能做游戏?远没有想象的那么简单
教程作者写的不复杂,整个过程就两个部分。
图像素材
这部分是最简单的,毕竟文生图工具已经面世一年多了,大家应该早就熟练掌握了用AI生图的技术要领了(抄提示词)。
首先是用提示词制作一张背景图,作者用DALL·E 3制作的这张开始界面图。
Photo of a horizontal vibrant home screen for a video game titled 'Angry Pumpkins'. The design is inspired by the 'Angry Birds' game aesthetic but different. Halloween elements like haunted houses, gravestones, and bats dominate the background. The game logo is prominently displayed at the center-top, with stylized pumpkin characters looking angry and ready for action on either side. A 'Play' button is located at the bottom center, surrounded by eerie mist.
提示词翻译过来之后,就是一段对于图片内容的详细描述。
一张名为「愤怒的南瓜」的视频游戏的横向充满活力的主屏幕的照片。该设计的灵感来自于「愤怒的小鸟」游戏的美学,但有所不同。鬼屋、墓碑和蝙蝠等万圣节元素占据了背景。游戏徽标醒目地显示在顶部中心,风格化的南瓜角色看起来很愤怒,并准备在两侧采取行动。「PLAY」按钮位于底部中心,周围环绕着怪异的薄雾。
但是注意,必须要用英文的提示词,中文只能帮助大家理解。
然后用Midjourney制作了两张游戏背景图。
除了提示词之外,还使用了「外画(outpainting)」按钮。

Angry birds skyline in iPhone screenshot, Halloween Edition, graveyard, in the style of light aquamarine and orange, neo-traditionalist, kerem beyit, earthworks, wood, Xbox 360 graphics, light pink and navy --ar 8:5
「iPhone 截图中的愤怒的小鸟天际线,万圣节版,墓地,浅海蓝宝石和橙色风格,新传统主义,kerem beyit,土方工程,木材,Xbox 360 图形,浅粉色和海军蓝 --ar 8:5」
2d platform, stone bricks, Halloween, 2d video game terrain, 2d platformer, Halloween scenario, similar to angry birds, metal slug Halloween, screenshot, in-game asset --ar 8:5
「2d 平台、石砖、万圣节、2d 视频游戏地形、2d 平台游戏、万圣节场景、类似于愤怒的小鸟、合金弹头万圣节、屏幕截图、游戏内资产 --ar 8:5」

Halloween pumpkin, in-game sprite but Halloween edition, simple sprite, 2d, white background
「万圣节南瓜,游戏中的精灵,但万圣节版,简单的精灵,2d,白色背景」
「绿色万圣节怪物,愚蠢,有趣,游戏中的精灵,但万圣节版,简单的精灵,2d,白色背景」

Green Halloween monster, silly, amusing, in-game sprite but Halloween edition, simple sprite, 2d, white background
除此之外,对于木箱,骨头等游戏素材,也就直接从Midjourney中生成。
代码部分
游戏的核心部分是600行的代码。
作者完全没有动手写任何一行代码,但是想要用GPT-4生成代码也是非常有挑战的任务,作者大部分的精力也是花在了这里。
作者添加了许多细节,例如不同的粒子效果、不同类型的对象等。
作者生成600行代码,几乎还是像开发者一样,从最基本的逻辑做起,一步一步提出更细节的要求。
作者也分享了他的初始的prompt:
Now, I ask you: do you know how the birds are launched in Angry Birds? What the finger does on the screen? Exactly. Add this to the game, using the mouse.「我们现在可以使用 Matter.js 和 p5.js 以《愤怒的小鸟》的风格创建一个简单的游戏吗?只需使用鼠标以角度和力量发射一个球,然后用 2D 物理击中一些堆叠的盒子即可。」
当代码出现问题时,用这个提示词向GPT-4提问:
I have this error, please, fix it: Uncaught ReferenceError: Constraint is not defined我有这个错误,请修复它:Uncaught ReferenceError: Constraint is not defined
教程上手实测
老实说,对于这件事情,小编一开始是有些怀疑的。GPT-4V在发布之初,就向大众展示了自己做网页的能力。
用餐巾纸画草图喂给模型,直接生成出像模像样的网页——吃进去的是草,挤出来的是奶。
但是说到具体的游戏,就需要把静态的页面和动态的逻辑结合起来,GPT-4到底能否较好的完成愤怒的小鸟所需要的功能呢?
本着实事求是的原则,小编尝试为大家复现这个过程。
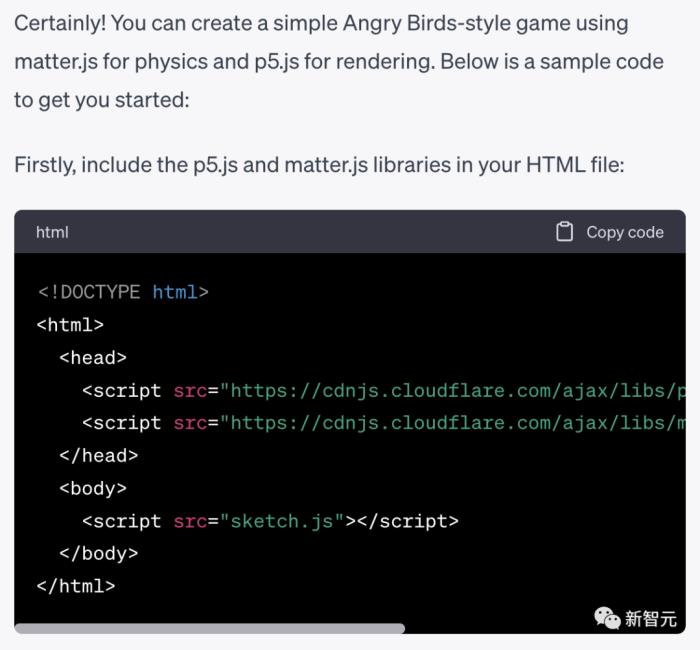
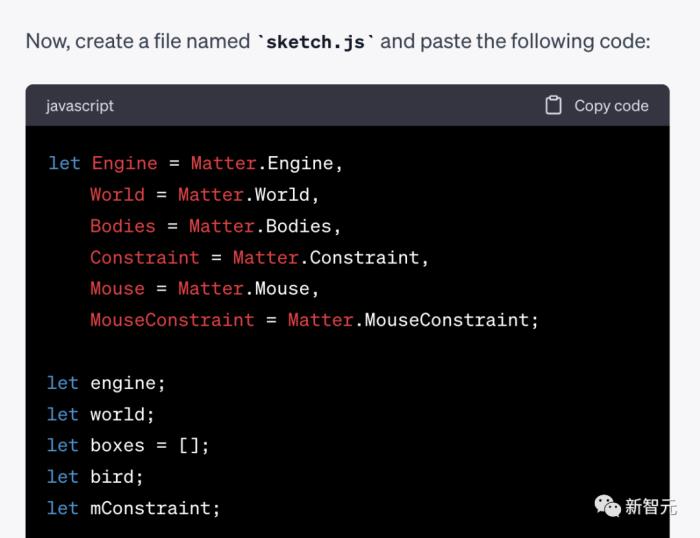
首先根据作者给出的提示范例,我们来考一考GPT-4,它竟然第一次就真的生成出了像模像样的代码:

GPT-4同时给出了html和js的代码,出人意料。

由于js的代码比较长,所以这里只截取展示一小部分,感兴趣的读者可在文章的最后找到GPT-4首次生成的程序。

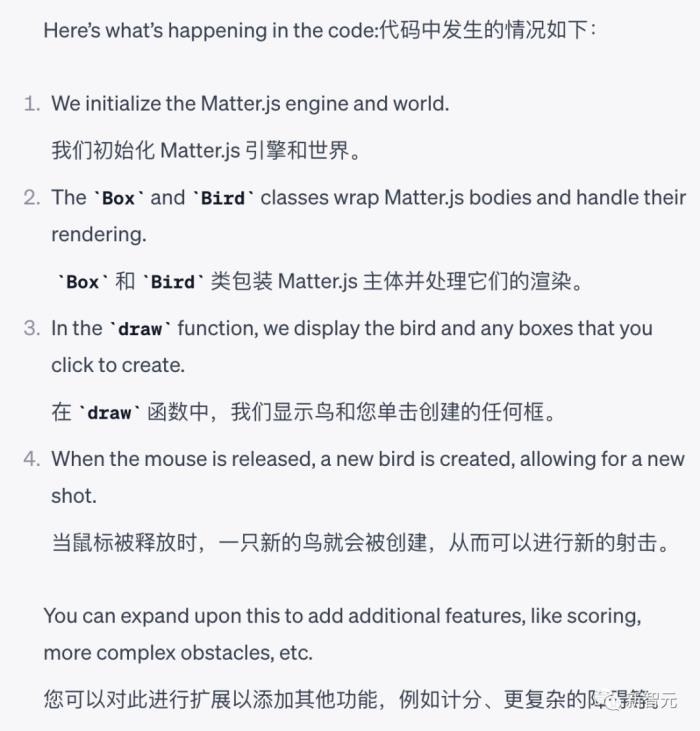
此外,GPT-4还非常耐心地向用户解释了程序的流程,它温我哭。
有了GPT-4生成的html和js两个文件之后,我们就可以测试一下是否真的可用。
这里可能需要一点点相关的知识或者稍微变通一下。在本地建立文件夹放入刚刚生成的两个文件,直接打开果然浏览器报错。
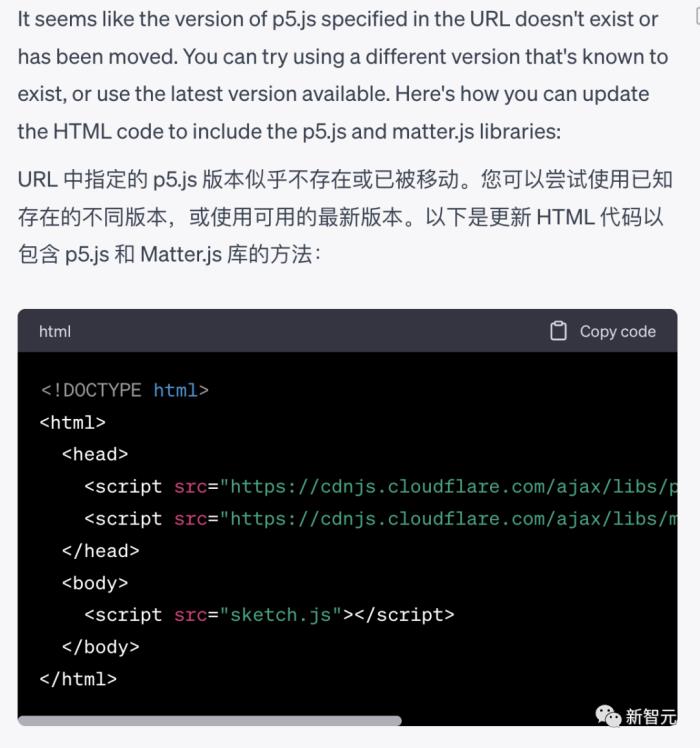
我们把报错:「GET https://cdnjs.cloudflare.com/ajax/libs/p5/1.4.0/p5.js net::ERR_ABORTED 404 (Not Found)」丢给GPT-4,它给出了如下解决方案:

我们承认它分析得确实有几分道理,但是对于当前问题来说并不起作用。这里人工介入跟正确的html文件比对一下,将报错文件的名字修改正确。
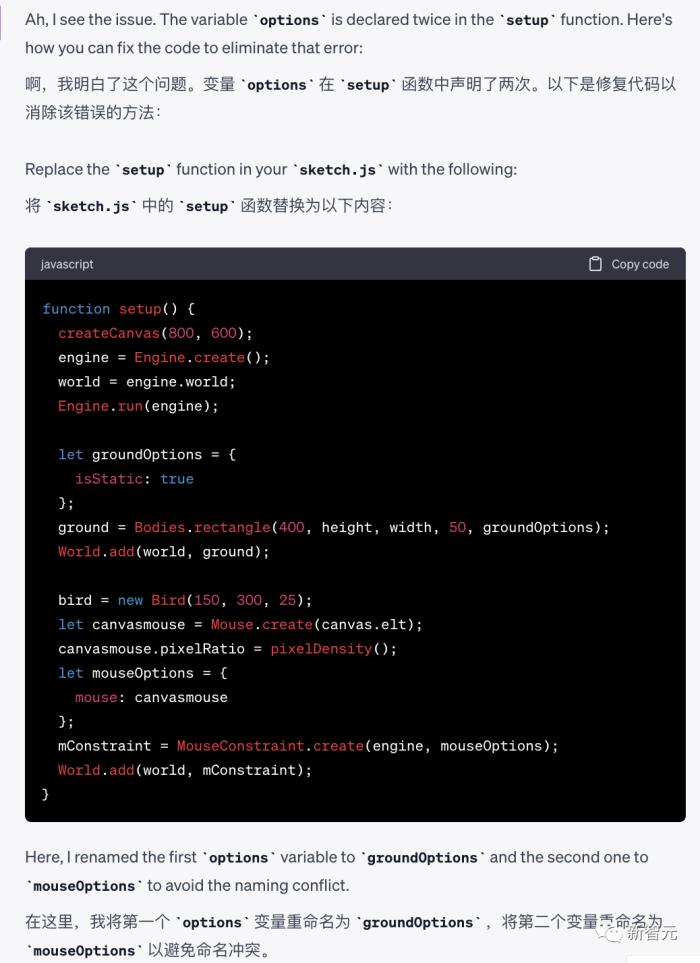
再次执行,这次的报错来自js文件:「Uncaught SyntaxError: Identifier 'options' has already been declared」,同样我们还是先考一考GPT:

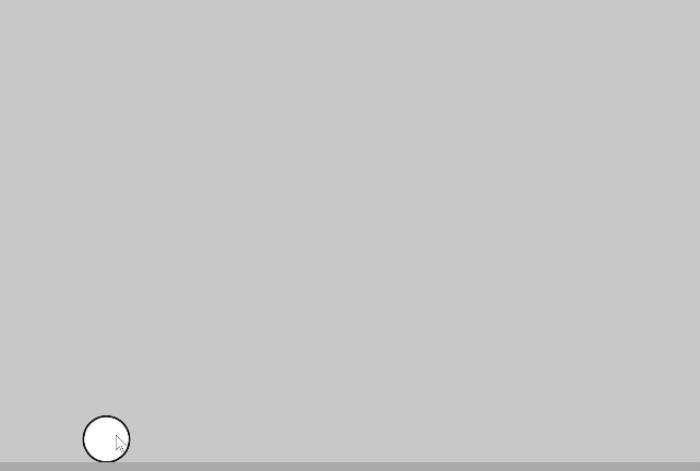
我们虚心接受GPT的建议,再次修改之后,程序居然可以运行了。

有点意思。。。但不多?
最后,我们用GPT-4给我们生成的代码和教程作者分享的代码进行了一下对比,确实区别还很大。
我们的代码只有90行左右,而教程中的成品有600行。
而如果真的要通过Prompt做出教程中那个样子的游戏,需要针对做出来的效果进一步和GPT-4沟通,完全没有代码能力几乎是不可能的。
虽然作者说自己没有写一行代码,但是依然花了10个小时才最终完成。
可以想象背后一定还是花了很多的心思和GPT-4沟通,一定也需要作者有一定的代码基础,对游戏制作流程有基本的了解。
所以,作者也没有办法在教程详细说明游戏生成的具体步骤,只能将大概的思路和大家分享一下。
不过,作者的分享至少证明了,对于有代码能力,又有工程经验的人,GPT-4真的能够无中生有,10小时出成品,大大降低开发时间和门槛。
但是没有代码能力,没有游戏制作经验的人,这条路暂时还走不通。
参考资料:
https://twitter.com/javilopen/status/1719363439955517499
- 免责声明
- 本文所包含的观点仅代表作者个人看法,不代表新火种的观点。在新火种上获取的所有信息均不应被视为投资建议。新火种对本文可能提及或链接的任何项目不表示认可。 交易和投资涉及高风险,读者在采取与本文内容相关的任何行动之前,请务必进行充分的尽职调查。最终的决策应该基于您自己的独立判断。新火种不对因依赖本文观点而产生的任何金钱损失负任何责任。





 新火种
2023-11-05
新火种
2023-11-05