后期狂喜!用照片丝滑替换视频主角,动作幅度再大也OK
后期狂喜了家人们~
现在,只需少量图片就能定制化替换视频主角,效果还是如此的丝滑!
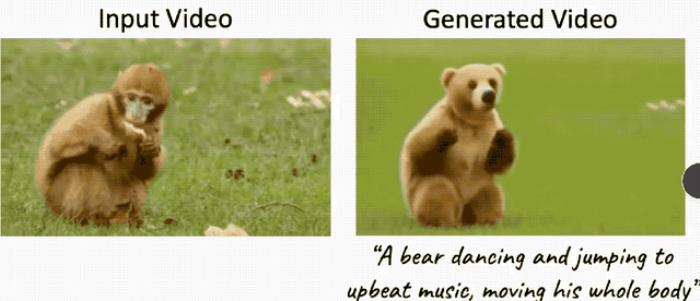
且看这个叫做“VideoSwap”的新视频编辑模型——
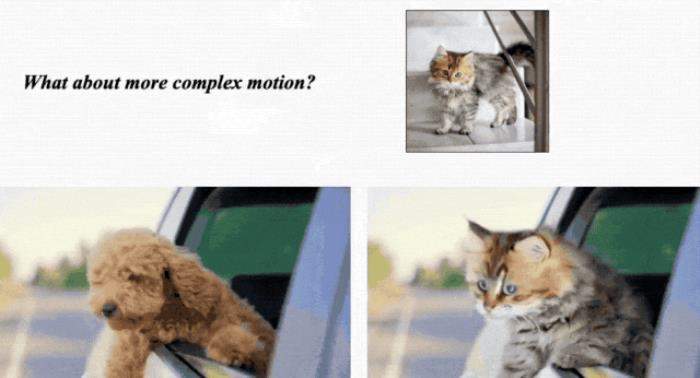
小猫一键变小狗,基操~

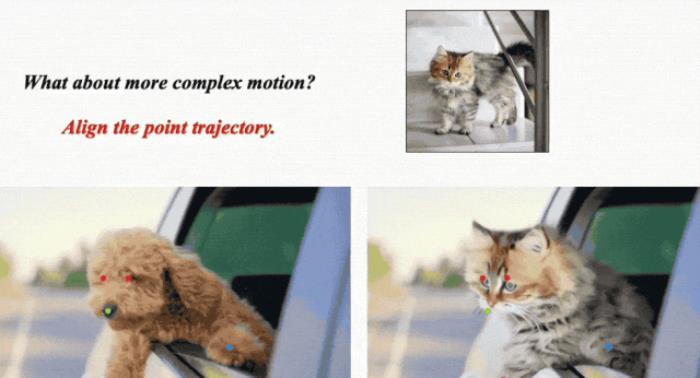
如果原物体本身扭动幅度大一些?也完全没问题:

细看俩者之间的运动轨迹,给你保持得是一毛一样:

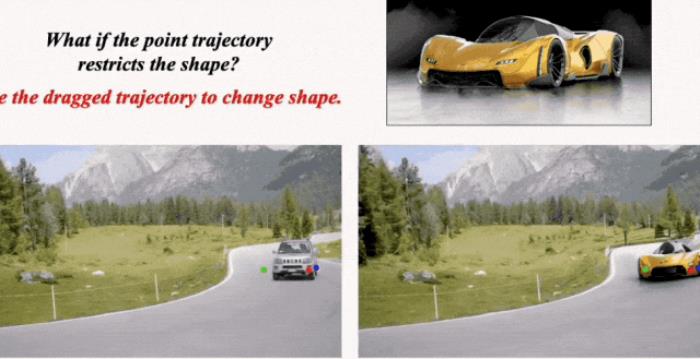
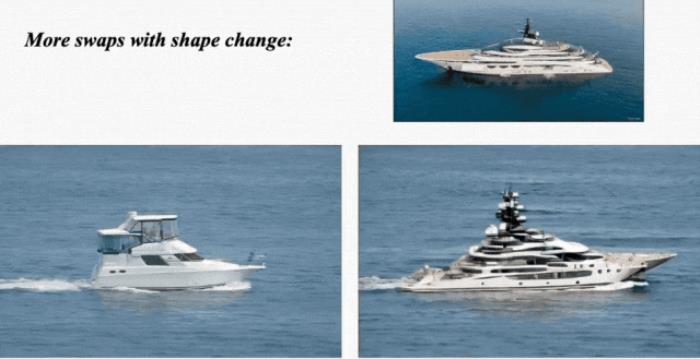
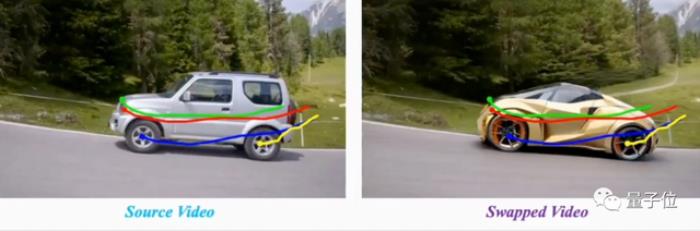
再如果,替换前后的物体形状差别较大呢?
例如车身较高的SUV换更长的超跑,大邮轮换小白船。
呐,也是一整个完美替换,基本看不出任何破绽:


对比谷歌今年2月发的同类视频替换模型Dreamix:

不得不说,现在这技术进步真是肉眼可见啊~
那么,它是如何做到的呢?
方法也很有意思。
只需几个语义点,拽一拽就OK不管是风格转换还是主题/背景转换,这种视频编辑任务的主要挑战都是如何从源视频中提取运动轨迹传输到新视频、覆盖到新元素上,同时确保时间一致性。
此前的模型(原理包括编码源运动、使用注意力图、光流等)大多数顾此失彼,要么在时间一致性上做的不好,要么会严格限制形状变化。
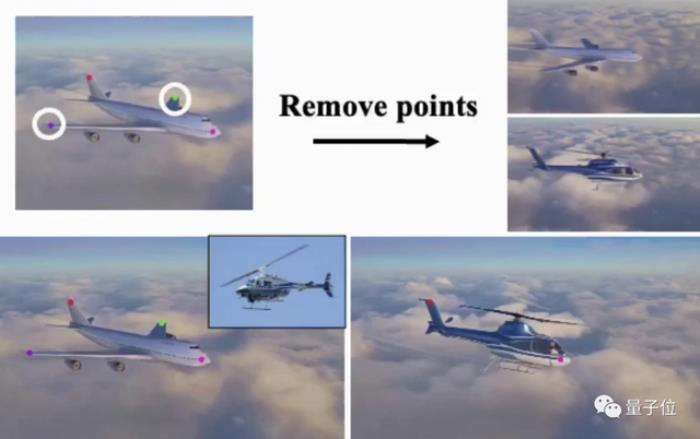
在此,VideoSwap提出使用少量语义点来描述物体的运动轨迹。
如下图所示,飞机的运动轨迹就可以通过机翼、机头和机尾的4个点来表示。

而在替换成直升机时,我们可以删除两个点,在只保留机头和机尾来对齐运动轨迹的同时,免除形状约束,让体型不一样的直升机得以替换。
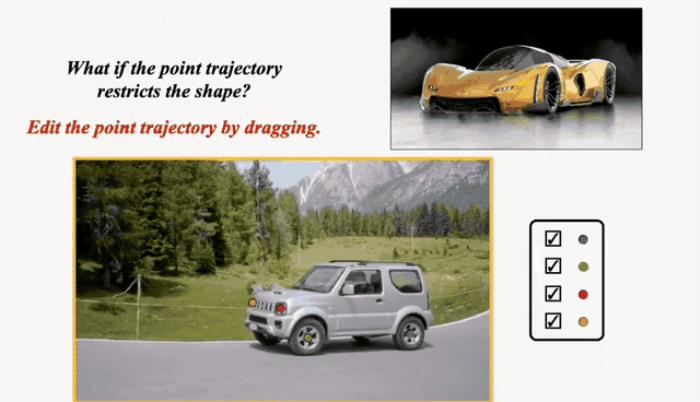
除了删除语义点,它还能拖拽。
像开头展示的这个SUV变超跑,由于车身变长了,我们不对语义点进行处理,超跑就变形了:

对此,我们只要将SUV车头和车尾的几个点稍加挪动就OK:

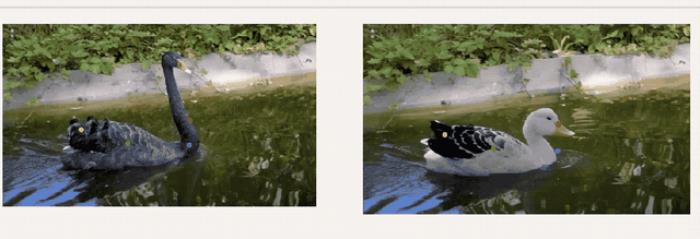
下面这个天鹅的替换视频也是经过了语义点拖拽:

那么具体来说,VideoSwap是如何操作的呢?
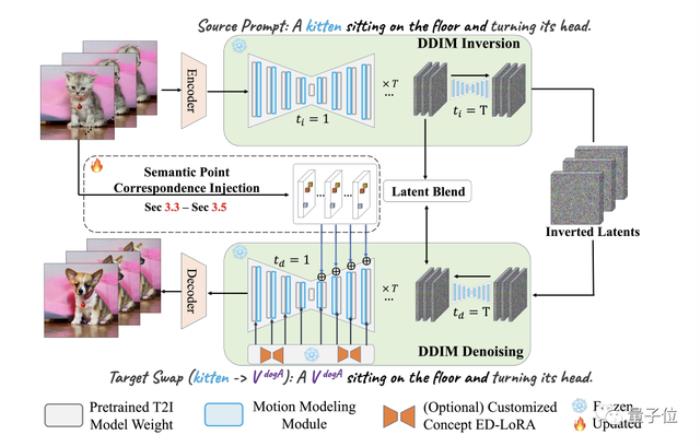
从它的pipeline来看,简单来说,VideoSwap也是基于扩散模型(潜扩散)。

它首先用VAE编码器对源视频进行编码,获得潜空间表示;然后用DDIM反演将它变换回有噪声的表示。
接着用文本提示中的源主题(例如猫)替换目标主题(狗),并使用DDIM scheduler进行去噪。
在这个去噪过程中,就可以引入语义点对应关系来引导目标主题遵循原来的运动轨迹进行生成了。
最后,为了保留背景,作者在此还采用了一个潜混合的概念。
此外,他们还通过将视频运动层集成图像扩散模型中,来确保结果的时间一致性。
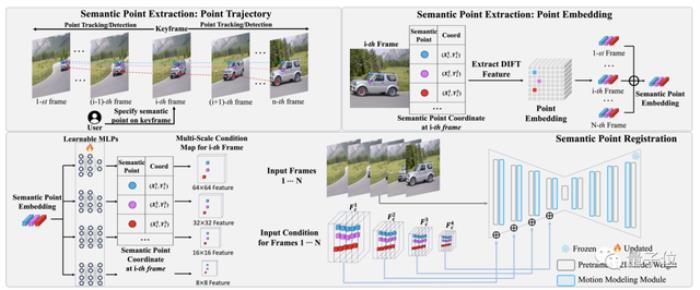
这里的关键点之一就是VideoSwap中的语义点提取和注册(register)pipeline。(“注册”是指把语义点安插到源视频)

首先它需要我们在关键帧中标出关键语义点,然后再从视频中提取所标语义点对应轨迹的embedding。
接下来在语义点匹配中,embedding由多个2层可学习MLP投射,并根据其坐标位置放置到空特征中,然后逐元素添加到扩散模型中作为运动引导。
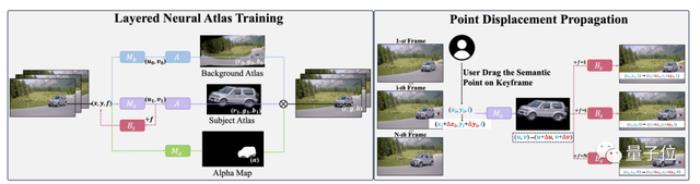
至于用户拖动语义点后还可以让视频保持很好的一致性,这里用到的技术则是基于分层神经图谱(LNA)的点位移传播。
通过被训练过的LNA,用户拖动产生的位移就能通过它的规范空间一致地传播到每一帧之中。

最后,作者表示:基于以上这些方法,VideoSwap通过大量测试,最终取得了SOTA成绩,成为目前最好的视频变换模型。
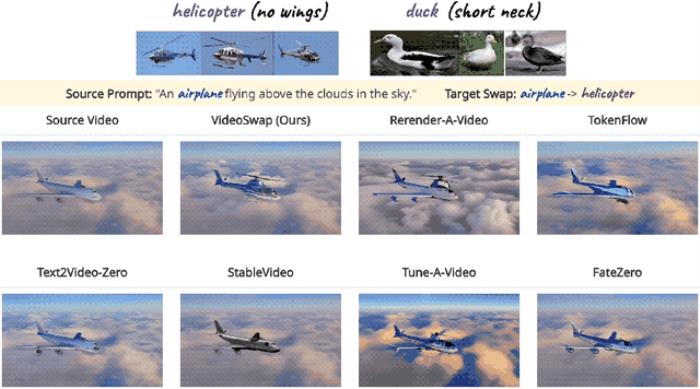
这是它和一些主流方法的效果对比:
目标是把飞机变直升机。
可以看到,除了VideoSwap,绝大多数方法都只在机头部分往直升机的方向靠拢,不细看都发现不了,并且有的还伴随着明显的闪烁和伪影。

作者介绍
VideoSwap由新加坡国立大学和Meta合作完成。

一作Yuchao Gu为新加坡国立大学博士生,此前硕士毕业于南开大学,他的研究方向正是AIGC,尤其为视频生成为主。
他同时也是Meta GenAI方向的实习生。
通讯作者为新加坡国立大学助理教授Mike Z. Shou,他此前是Facebook AI的研究员。

- 免责声明
- 本文所包含的观点仅代表作者个人看法,不代表新火种的观点。在新火种上获取的所有信息均不应被视为投资建议。新火种对本文可能提及或链接的任何项目不表示认可。 交易和投资涉及高风险,读者在采取与本文内容相关的任何行动之前,请务必进行充分的尽职调查。最终的决策应该基于您自己的独立判断。新火种不对因依赖本文观点而产生的任何金钱损失负任何责任。
热门文章






 新火种
2023-12-11
新火种
2023-12-11