AI绘画神级插件Controlnet连续更新!手把手教你安装体验新功能(附模型资源)

大家好,这里是和你们一起探索 AI 绘画的花生~
Stable Diffusion WebUI 的绘画插件 Controlnet 在 4 月份更新了 V1.1 版本,发布了 14 个优化模型,并新增了多个预处理器,让它的功能比之前更加好用了,最近几天又连续更新了 3 个新 Reference 预处理器,可以直接根据图像生产风格类似的变体。

使用 Reference only 预处理器生成一张图片的多个变体
因为 Controlnet 在更新时涉及到多个网页里的不同的资源,所以今天就从头帮大家梳理一下更新 V1.1 所需要的各种资源,以及如何有效的安装 Controlnet 插件。如果你还没有安装 Stable Diffusion WebUI,可以阅读下面这篇文章,了解安装 WebUI 需要的电脑配置,以及下载相关的一键安装包。
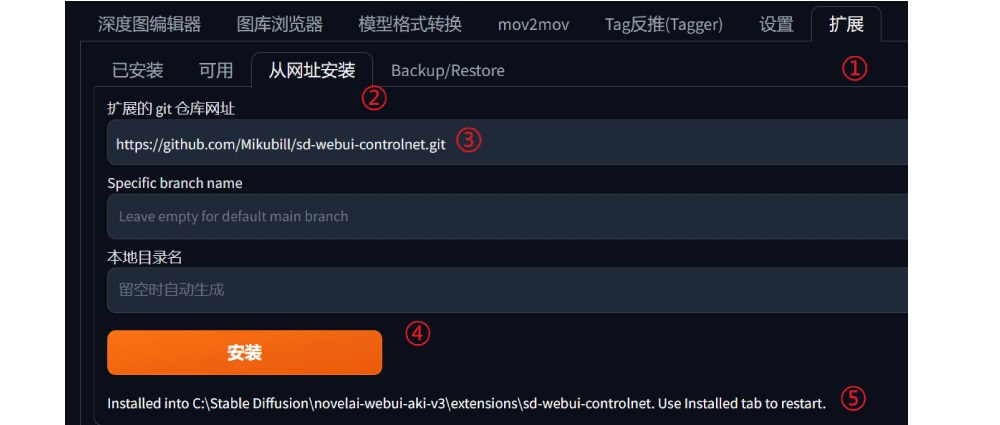
一、安装 Controlnet 插件①打开 WebUI,点击“扩展”选项卡,选择“从网址安装”,复制( /uploads/pic/20230919/sd-webui-controlnet ),粘贴在第一行的“拓展的 git 仓库网址”中。点击“安装”按钮,等待十几秒后,在下方看到一行小字“Installed into stable-diffusion-webui\extensions\sd-webui-controlnet. Use Installed tab to restart”,表示安装成功。
(从网址安装可以保证插件的更新能在 WebUI 中自动显示,如果是下载压缩包文件放进根目录,就无法自动更新)

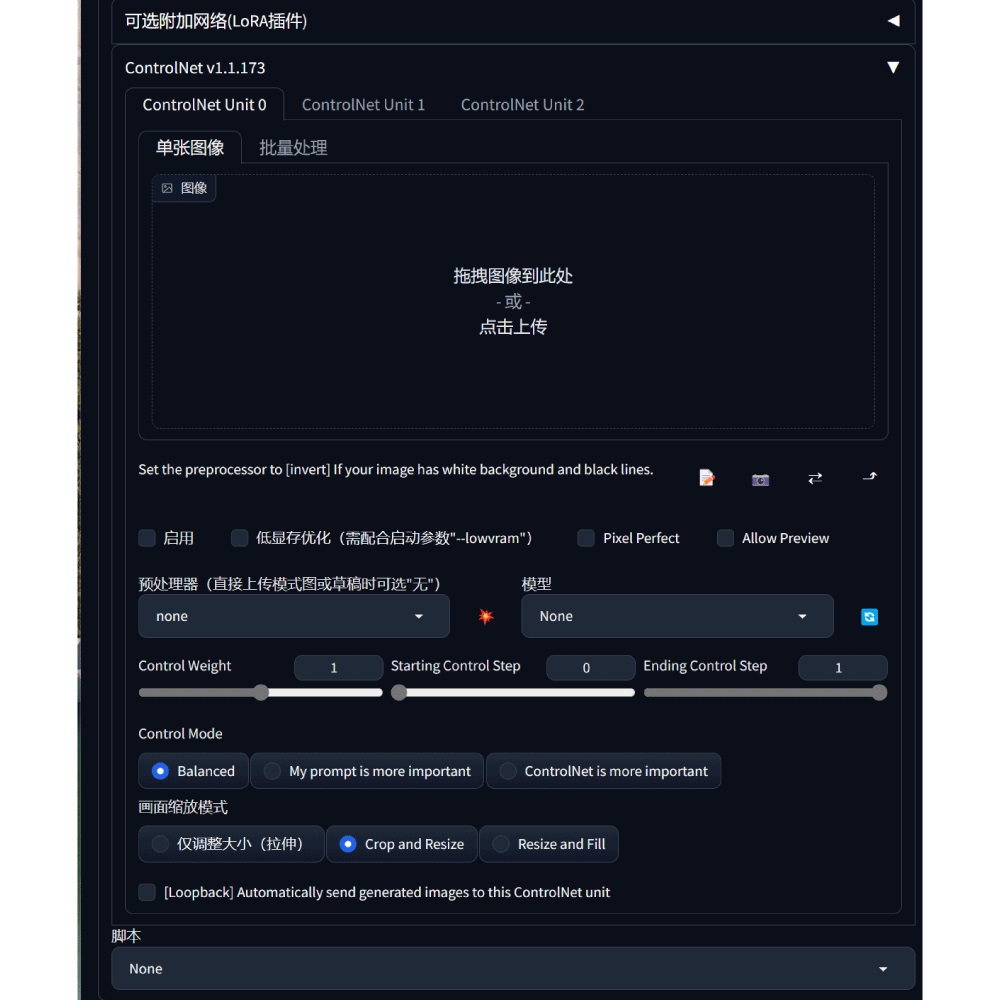
②点击左侧的“已安装”选项卡,单击“检查更新”,等待进度条完成;然后单击“应用并重新启动 UI”;最后完全关闭 WebUI 程序,重新启动进入(也可以重启电脑),我们就可以在 WebUI 主界面中下方看到 Controlnet 的选项。

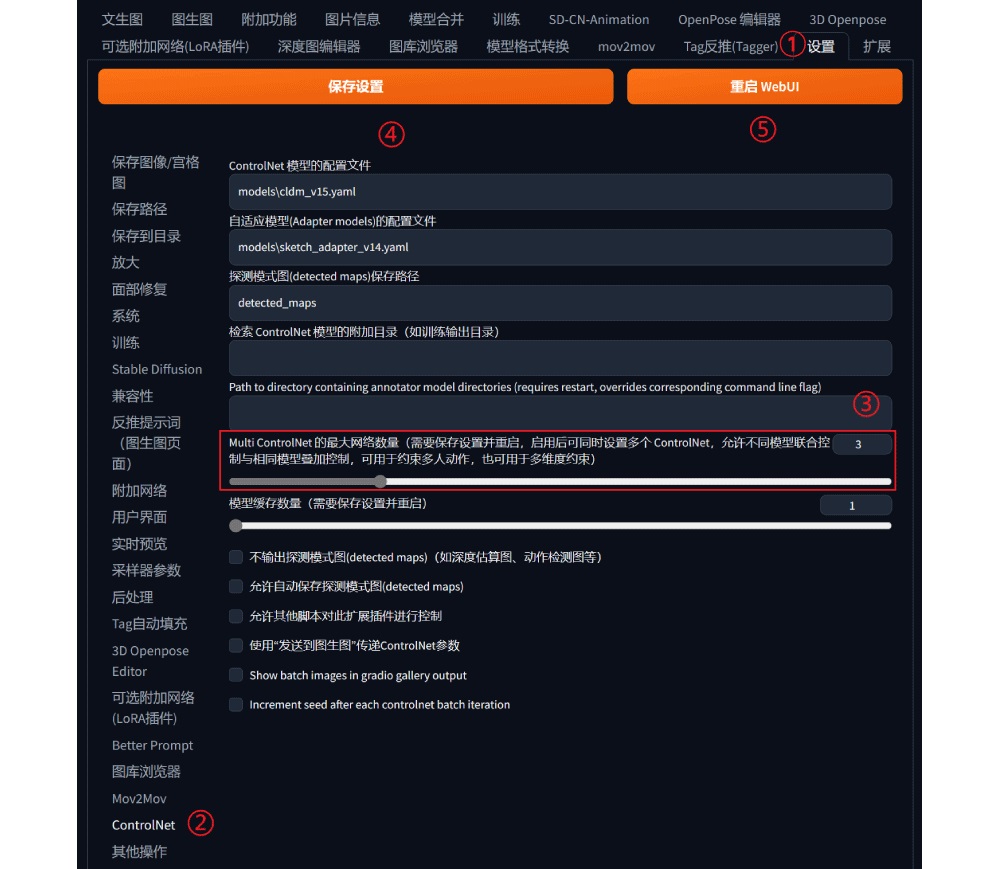
③如果安装后 Controlnet 界面只有一个选项卡,你可以点击“设置”界面,找到 Controlnet,将 Multi Controlnet 中设置你想要的值,点击保存设置并重启 WebUI。

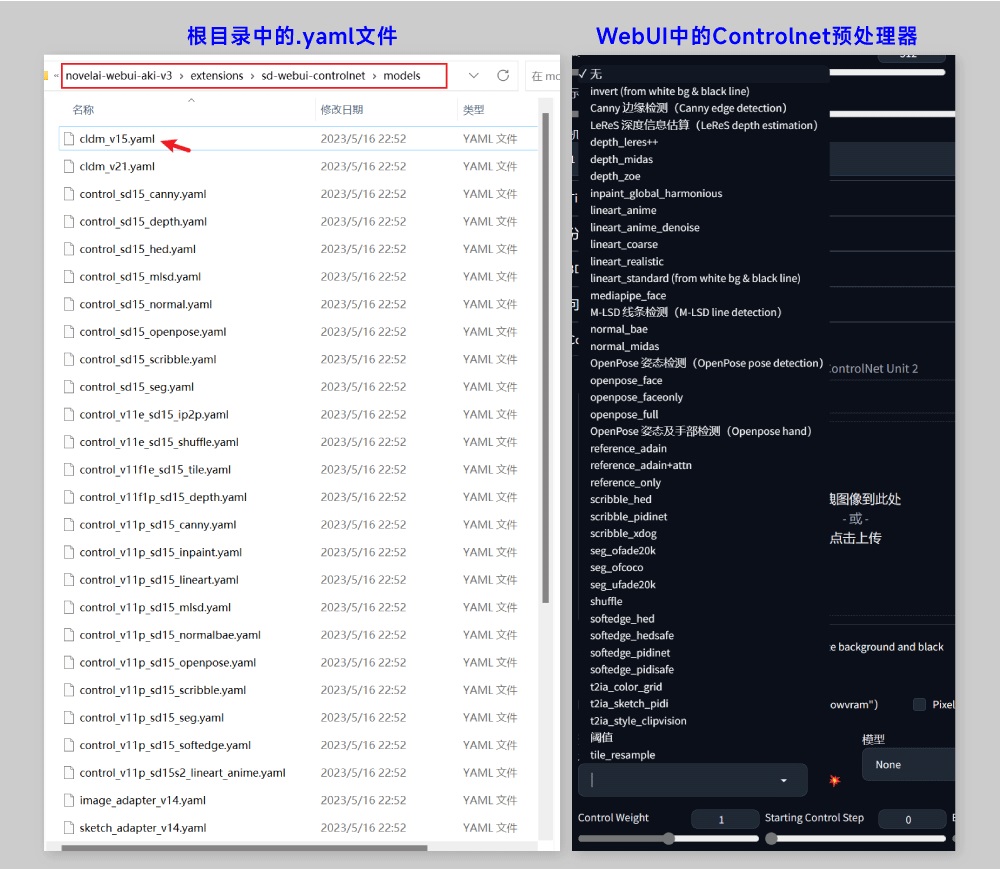
④此时我们可以打开 WebUI 所在的文件夹,进入 Controlnet 的根目录,具体路径为 C:\Stable Diffusionovelai-webui-aki-v3\extensions\sd-webui-controlnet,打开 models 文件夹,里面有 38 个尾缀为.yaml 的文件,最新的 Reference 系列也在其中;再点开 WebUI 中 Controlnet 中的预处理器(preprocessors)列表,会发现二者的内容完全一致。因为 yaml 文件就是预处理器文件,它们规定 Controlnet 提取图像的那些特征。

到这一步我们已经成功安装了 Controlnet 插件,以及提取预处理器所需要的 .yaml 文件,下一步就是安装模型(models),模型的文件尾缀为 pth,它的作用是将图像特征执行到我们的图像生成过程中,Controlnet V1.1 的模型需要我们到 Huggingface 中去下载。
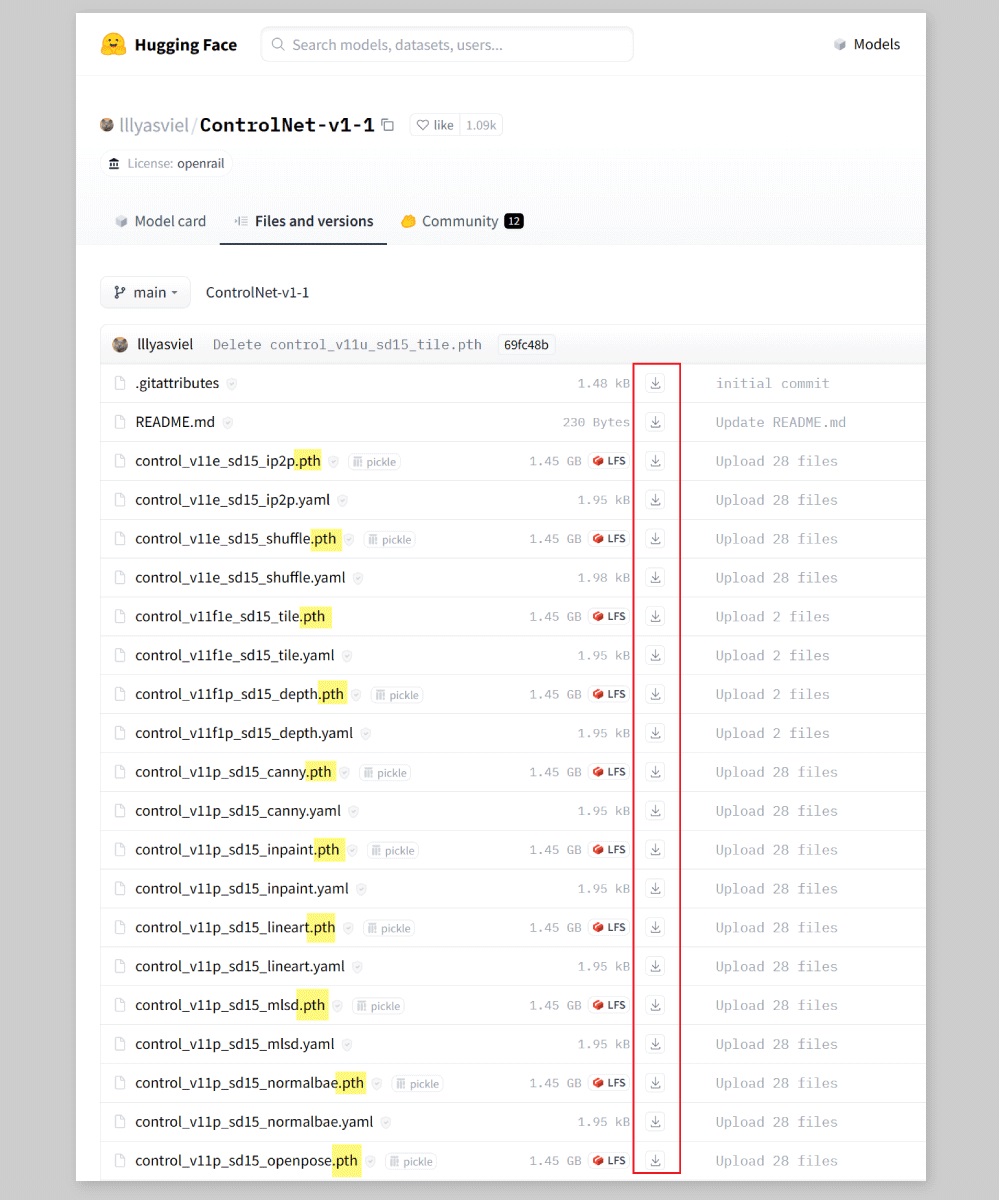
二、安装 V1.1 新模型Controlnet V1.1 模型下载: /uploads/pic/20230919/main (文末有安装包)
在这个 Huggingface 页面中,我们只需要下载全部 14 个.pth 尾缀的模型文件,下载方式为点击“文件大小”右侧的下载小箭头。下载完成后,将 14 个文件放入 .yaml 所在的文件夹,即 C:\Stable Diffusionovelai-webui-aki-v3\extensions\sd-webui-controlnet\models。

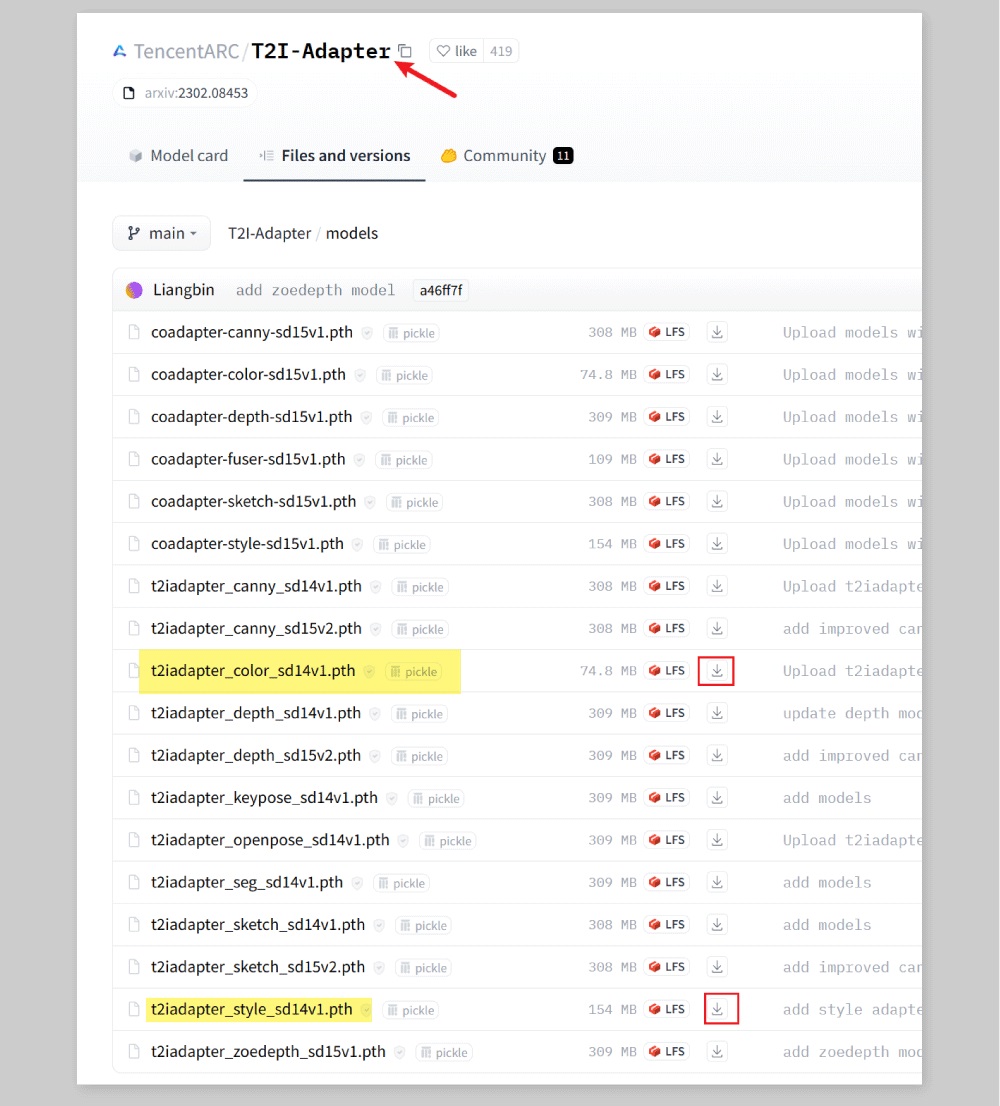
ControlNet V1.1 支持目前所有可用的模型和预处理器,包括 T2I- Adapter 模型。T2I- Adapter 模型由 TencentARC 研发,和 ControlNet 的模型作用类似,都是可以精准控制图像生成效果,T2I- Adapter 的模型可在 ControlNet 中使用,而且二者模型功能有重合。
ControlNet 插件的自带 T2I- Adapter 的 Color、Sketch 和 style 预处理器,为 sd14 版本 ,所以我们可以只下载 Color 和 Style 对应的模型(Sketch 功能和 softedge 差不多,我就不重复下载了),记得要选择对应的 sd14 的版本,不然模型无法生效。这两个模型我都放进都文末的链接里了。

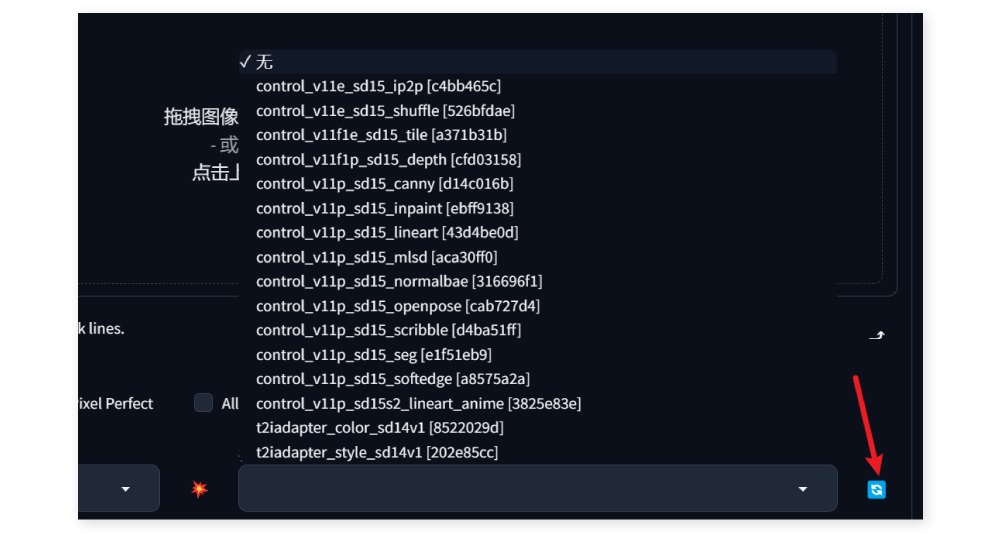
下载完成后,依旧是放入 Controlnet 根目录的 models 文件夹中,然后在 WebUI 的 Controlnet 中,按“模型”选项右侧蓝色小图标刷新模型,就能看与我们下载的全部 16 个模型了。

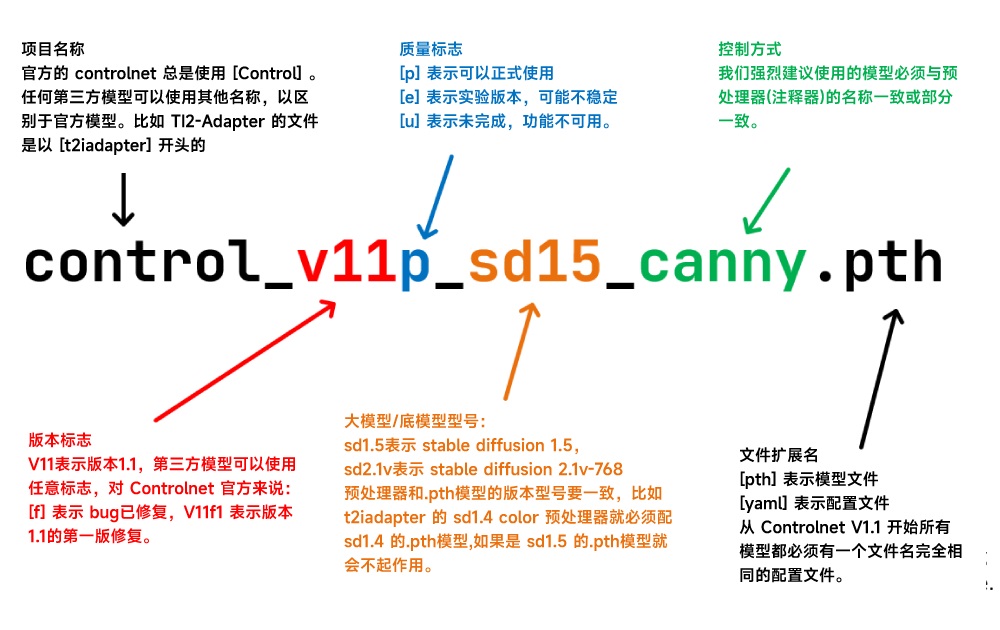
Controlnet V1 .1 在 V1.0 的基础上对模型进行了优化,并新增了不少新的预处理器,还进一步规范了模型的命名,方便大家识别模型的不同版本和状态,具体见下图:

不同模型的作用和使用方法,Controlnet 官方的在相关 Github 界面中都有详细介绍,篇幅所限我就不一一赘述了。我选了 3 个功能做演示,让大家快速熟悉 ControlNet V1.1 的用法。
1. Reference 预处理器
Reference 是官方最新推出的预处理器,共有三种型号 Reference_only、Reference_adain 和 Reference_adain+atten。它只有 yam l 配置文件,没有 pth 模型文件,可以根据上传的图像生成类似的变体,来看一下它的具体使用效果。
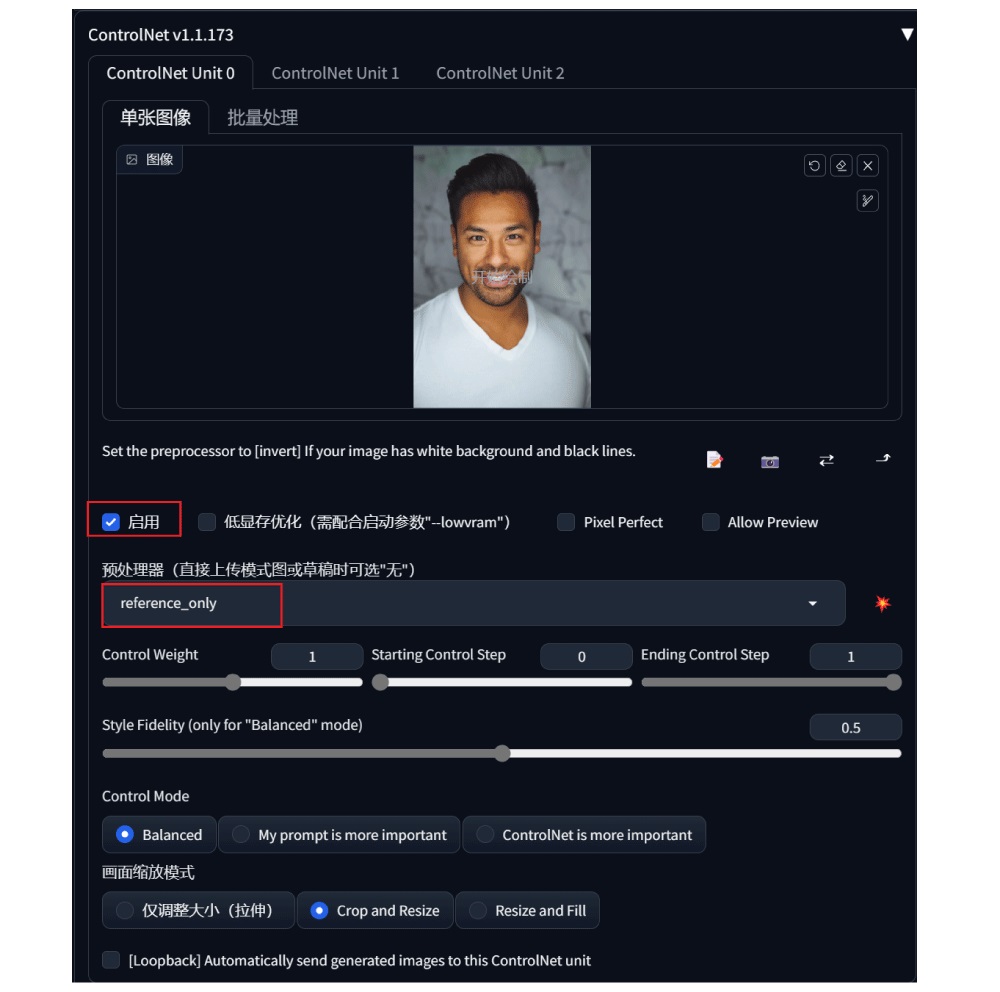
① 在 Controlnet 上传一张图片,勾选启用,预处理器选择 Reference_only,其他参数默认。

② 选择一个大模型( 因为要生成写实人像,所以我选择写实风模型 RealisticVisionV20),输入提示词“best quality, A handsome man wearing a (white T-Shirt), angry”,步数 25,采样方法 EularA,画面尺寸 512*768px,然后点击生成。
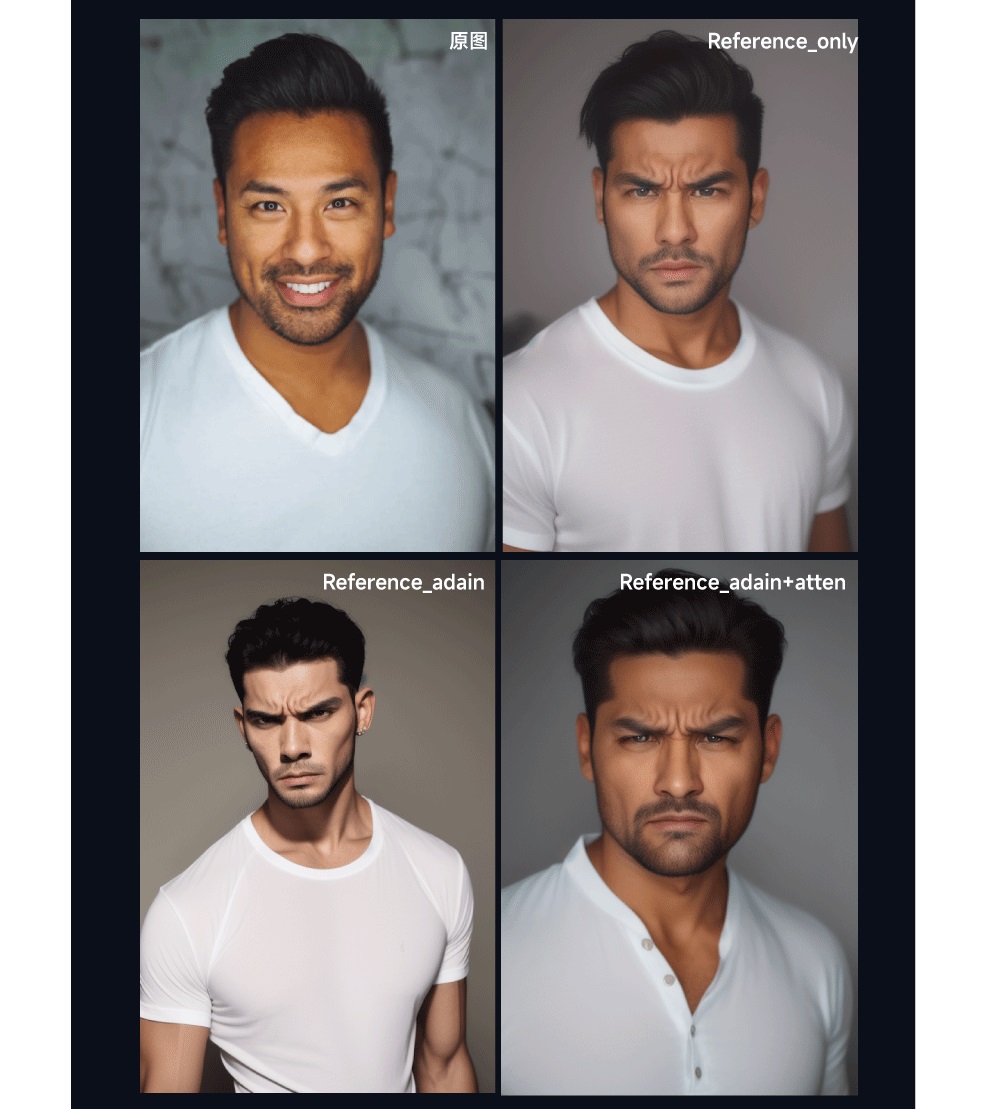
③ 生成图与原图风格内容类似,但是人物的表情已经在 angry 的作用下发生变化了。我以同样的参数又测试了 Reference_adain 和 Reference_adain+atten,可以看出 only 和 adain+atten 比较贴近原图形象,adain 变化最明显。

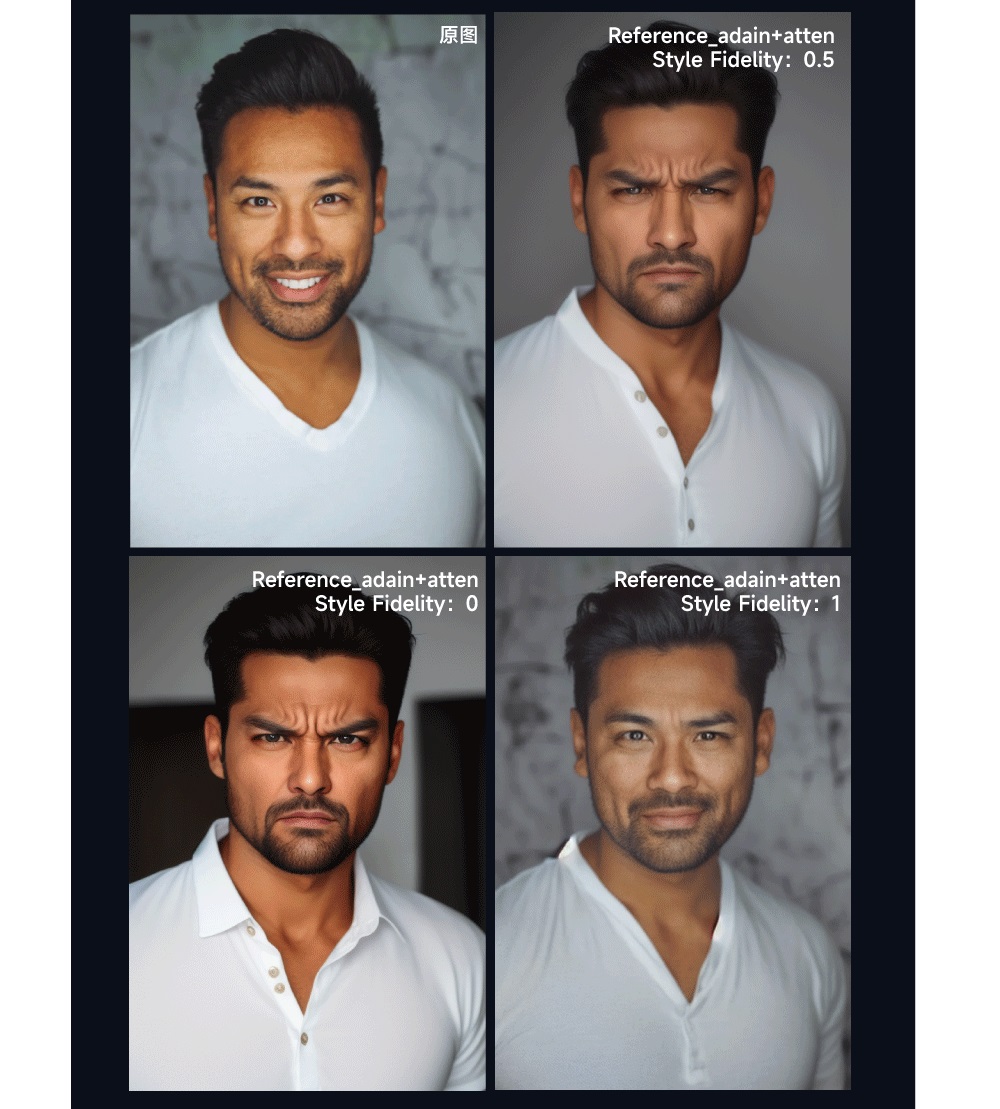
④ 使用 Reference 时我们需要了解的一项参数是“Style Fidelity”,意思是风格保真度。
我用 adain+atten 处理器和固定的种子值,分别生成了 Style Fidelity 为 0/0.5/1 的图像。Style Fidelity 为 0 时,生成图像的色调、人物的衣着、背景与原图差异很明显,人物的表情更符合提示词;Style Fidelity 为 1 时,图像的色调和人物五官和原图非常相似,甚至提示词 angry 已经不起作用的,人物是微笑的。所以 Style Fidelity 数值越高,生成的图像就越像原图。

Reference 预处理器需要在高于 1.1.171 的更新中使用,官方推荐的两个参数:
Reference_only / Style Fidelity: 0.5 建议作为默认值,出图效果稳定Reference_adain+attn/ Style Fidelity: 1.0 是目前最先进的,值得尝试,但不建议作为默认值2. Tile 磁贴
Tile 模型的作用是可以忽略原图的细节,根据现有像素和提示词生成新的细节,目前主要作用是将严重模糊的图片放大并变得高清。我们以一张 64x64 px 的图片看一下它效果。
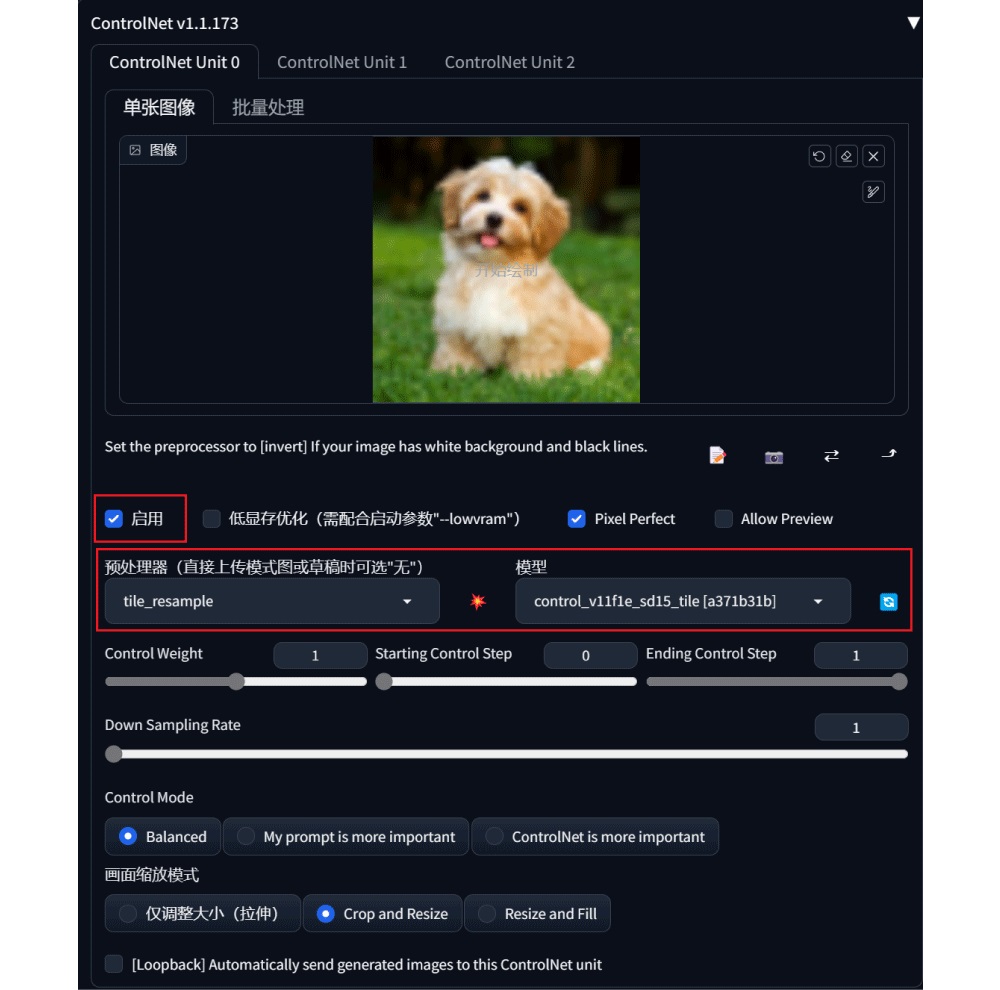
① 在 Controlnet 上传一张图片,勾选启用,预处理器选择 tile_resample,模型选择对应的control_v11f1e_sd15_tile,其他参数默认。

② 选择一个大模型( 我用的写实风模型 realisticVisionV20),输入提示词“ best quality, a cute dog on grassland”,步数25,采样方法 EularA,画面尺寸512*512px,生成批次2,固定种子值 12345, 然后点击点击生成,最后得到了2张非常高清的图像,只是细节上有轻微差别。

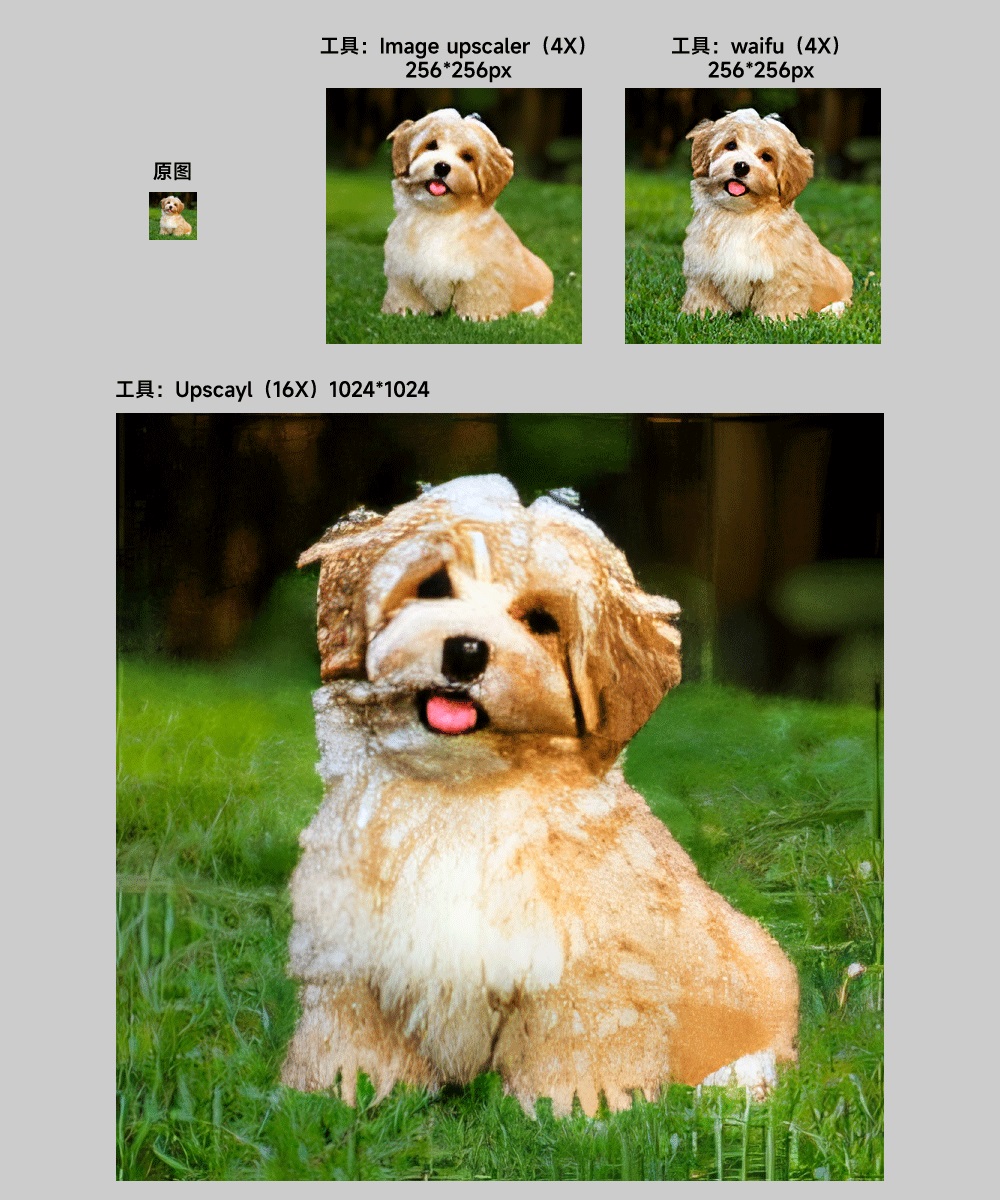
③ 我又用几种不同的图像放大工具对 64x64px 的原图进行放大,得到的结果如下:

由于 64x64 px 分辨过于低,用一般放大工具的极限放大 4 倍也只有 256*256px;而且原图的像素值太少,所以图像即使变大,看着依旧模糊。而 Tile 模型则可以再有限像素值的基础上,分块扩散画面的内容,最终生成与原图相似且极为清晰的图片。
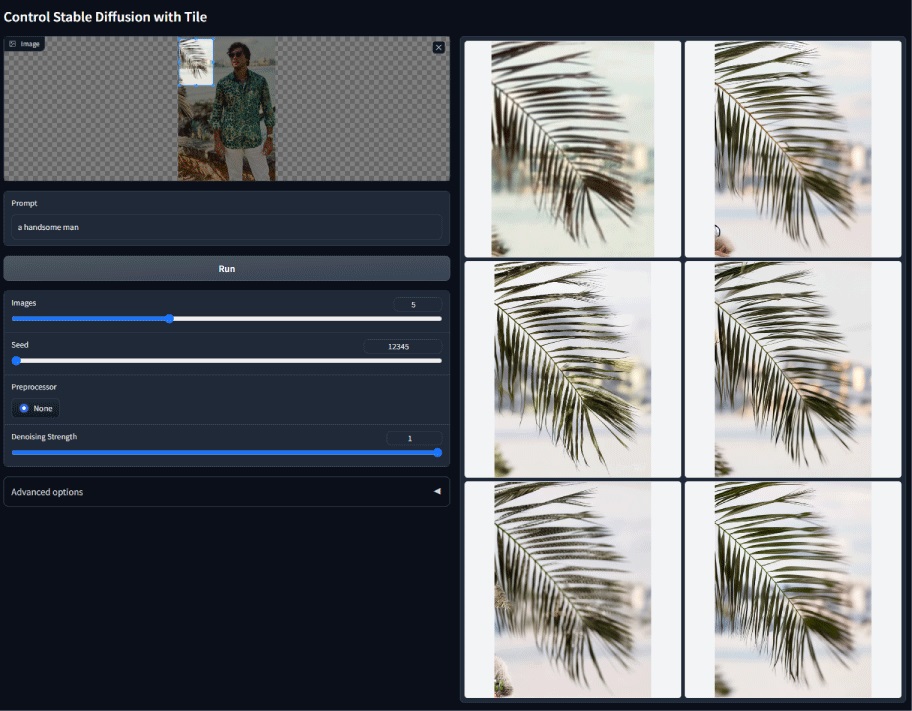
Tile 模型还有一个特点:当提示词与给定的图像不符合时,Tile 会忽略提示词的影响,转而自动识别图块内部的内容,并增加识别语义的影响,从而生成与图块相似的图像。
下图是官方给的一个示例,提示词是“"a handsome man",指定的图块里却是一片树叶,而 Tile 的生成结果也是将树叶放大了,没有在树叶里再加一个帅哥,这说明 Tile 自动识别的图块的内容是“树叶”并进行了处理。

最后给大家介绍一非常有意思的 T2I- Adapter Style 模型,它可以将一张图片的风格迁移到另一张图片上。我成功用 Style 模型将一张建筑照片转为赛博朋克风的图片,具体操作如下:
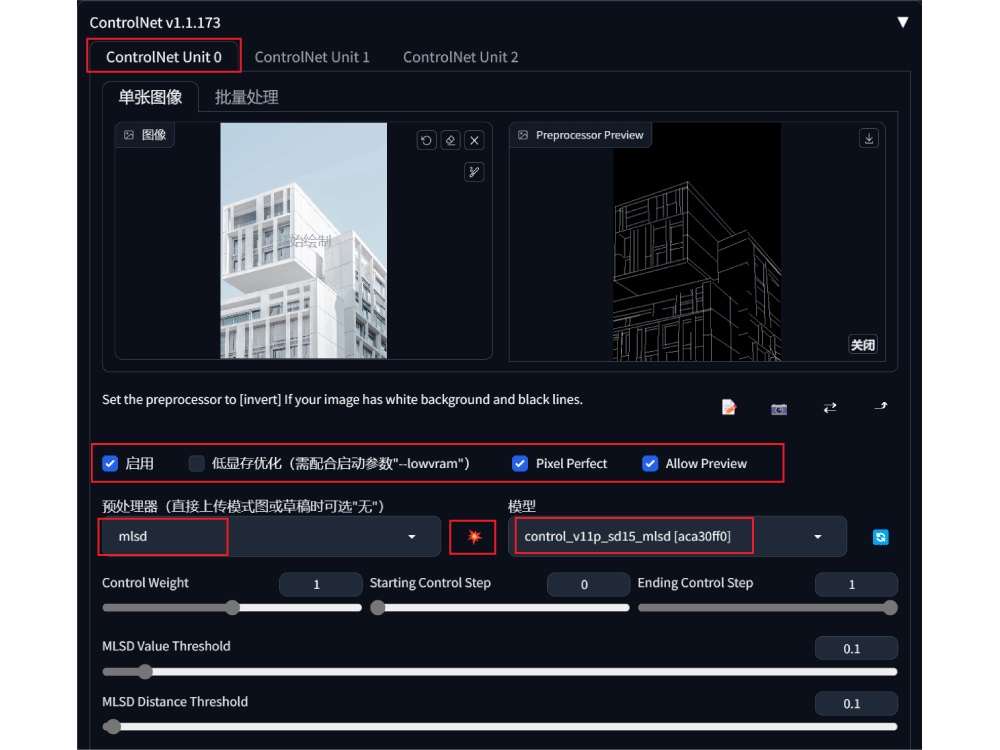
① 在 Controlnet 中点击 Controlnet Unit 0,上传一张 512*768 px 的建筑图片,我们称为主图。勾选启用,预处理器选择 mlsd,并选择对应的 mlsd 模型,以固定图像额主体结构。点击预处理器旁的爆炸小按钮,预览出图效果。

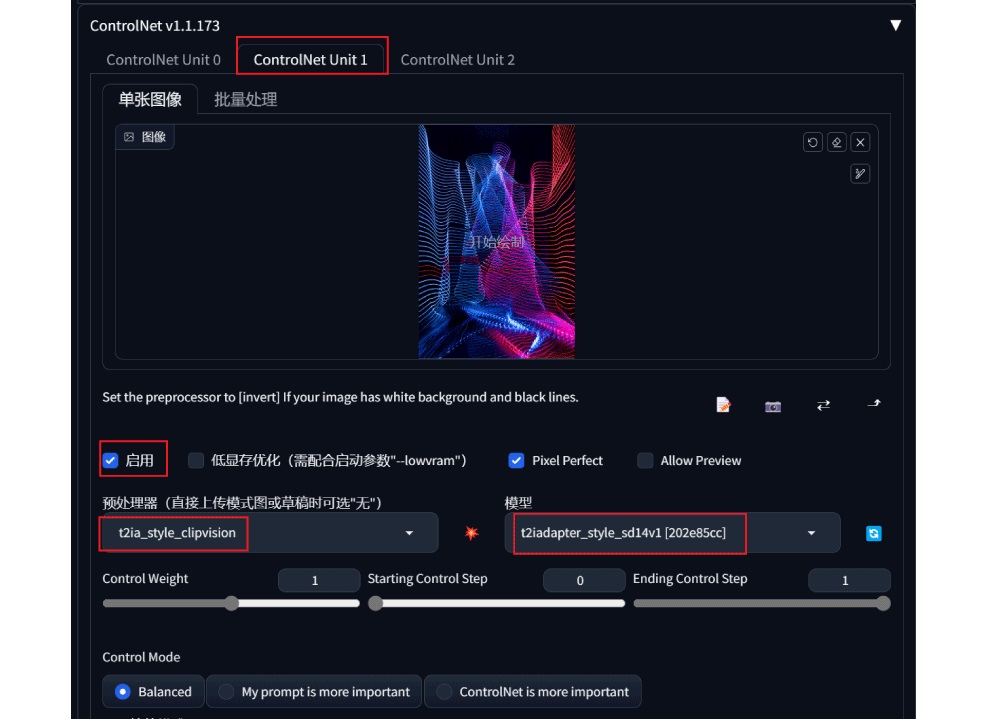
②点开 Controlnet Unit 1, 上传一张 512*768 px 的霓虹光效图片,称为副图。勾选启用,预处理器选择 t2ia_style_clipvision,并选择对应的 style 模型。

③ 选择一个大模型(我用的是 realisticVisionV20),提示词可以不写,步数25,图像尺寸 512*768 px,生成批次2,点击生成。最终效果图如下,霓虹光效的风格已经完美迁移到建筑照片上了。因为使用了 mlsd 模型进行结构控制,原图的建筑结构保留得很完整。

④我将 Controlnet Unit 1 的霓虹图像换成了一张动漫风格的图像,看看能不能将原图建筑变成二次元风格,结果并不理想(下图二),想了想发现可能是大模型不对 ,于是把写实风的realisticVisionV20 改成了 二次元风的 AnythingV3模型,配对的 VAE模型为 vae-ft-mse-840000-ema-pruned ,效果就好了很多。

使用 T2I- Adapter Style 模型需要注意:
接受风格改变的主图放在 Controlnet Unit 0,提供风格的副图放在 Controlnet Unit 1,顺序不能颠倒,不然会影响出图效果。主图、副图、最终生成图像的尺寸要保持一致。大模型的风格要与副图(提供风格的图片)的风格一致,才能得到最好的效果。五、模型资源包好了以上就是本期为大家推荐的 ControlNet V1.1 的安装和使用教程,看完是不是得来一句 ControlNet YYDS!也感谢开发者 lllyasviel (张吕敏) 大神给我们带来这么好用的神器。如果你有更多关于 SD 或者 AI 绘画的问题,欢迎扫描网站底部的二维码 ,进入我们的官方 AI 群和我交流。
- 免责声明
- 本文所包含的观点仅代表作者个人看法,不代表新火种的观点。在新火种上获取的所有信息均不应被视为投资建议。新火种对本文可能提及或链接的任何项目不表示认可。 交易和投资涉及高风险,读者在采取与本文内容相关的任何行动之前,请务必进行充分的尽职调查。最终的决策应该基于您自己的独立判断。新火种不对因依赖本文观点而产生的任何金钱损失负任何责任。





 新火种
2023-09-24
新火种
2023-09-24 






