如何用Midjourney生成B端产品页面?收下这份AI关键词总结!

Halo,这里是设计夹,今天继续分享「AI 工具 Midjourney」。
在上篇文章中,我们讲到了如何利用 MJ 生成多种风格的 APP 界面➡️,这次更进一步来讲讲Midjourney在B端设计中如何发挥作用!
注:由于没有做AI放大,示例图略微模糊。
通过文本描述、图片描述两个 AI 方法,讲解在 Midjourney 中生成交互线框图、设计组件到 B 端页面的整个流程,如何助力 UI/UX 设计~
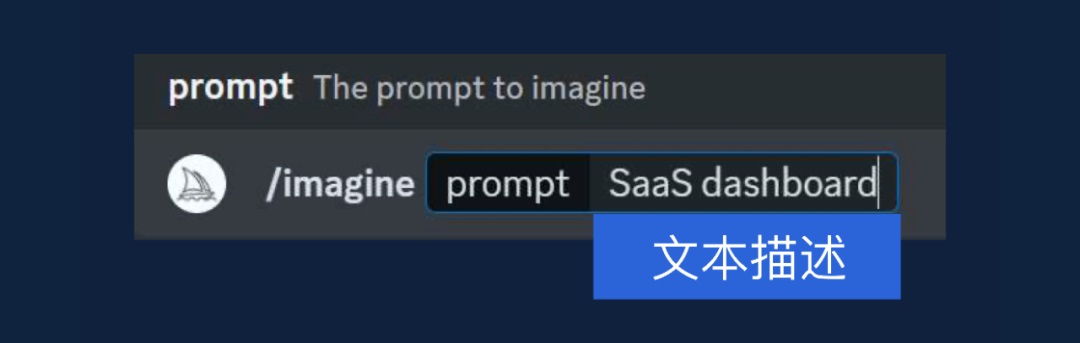
一、文本描述文本描述是 Midjourney 中最重要的出图逻辑,在输入框中输入「/image+文本描述」来生成图像。

1. 操作方法
如果我们想要生成一个 B 端界面,首先要清楚 B 端产品有哪些关键词可以使用。
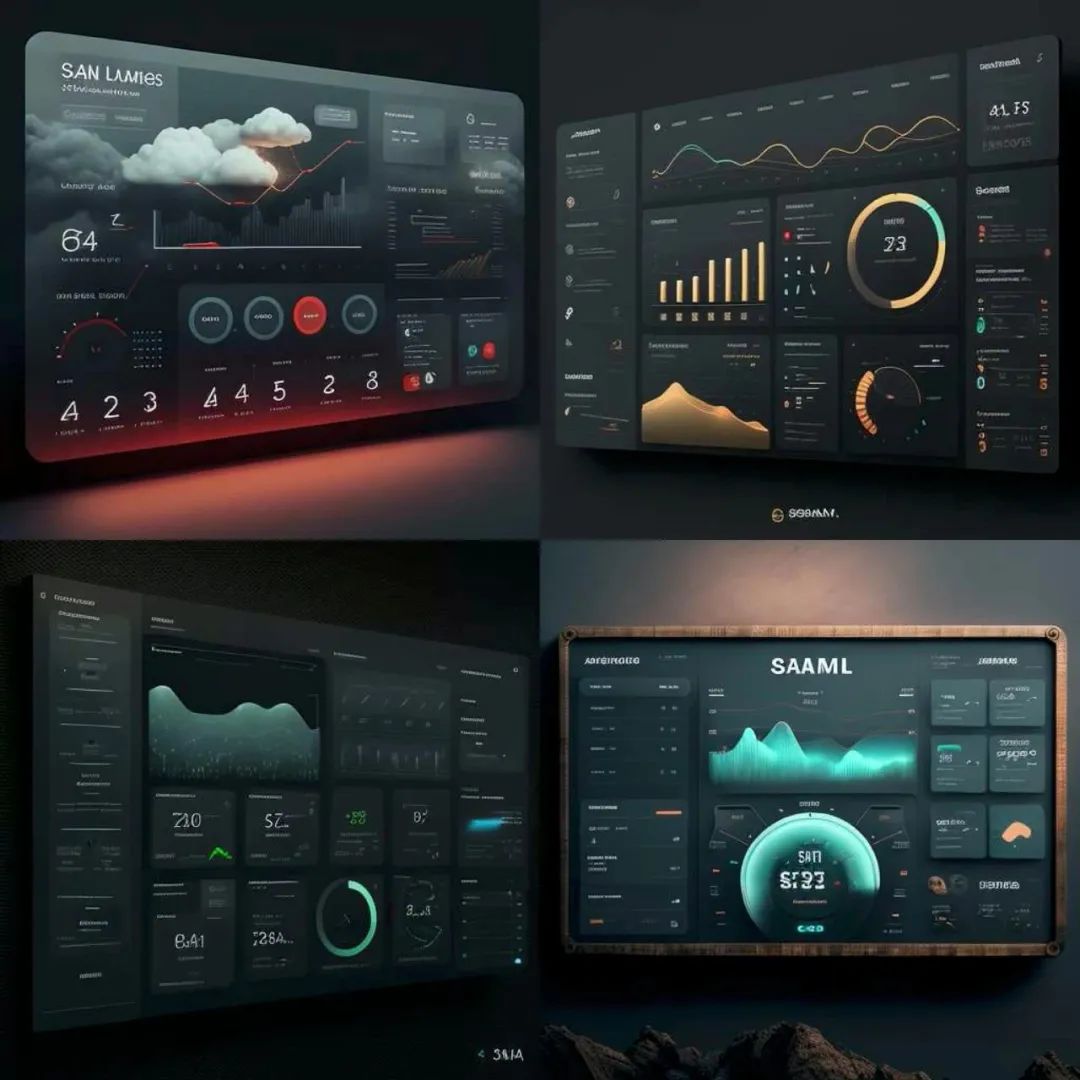
先试着在 Midjourney 中输入一条简单的 prompt 提示:「SaaS dashboard」,就能得到一个深色的 B 端界面效果。

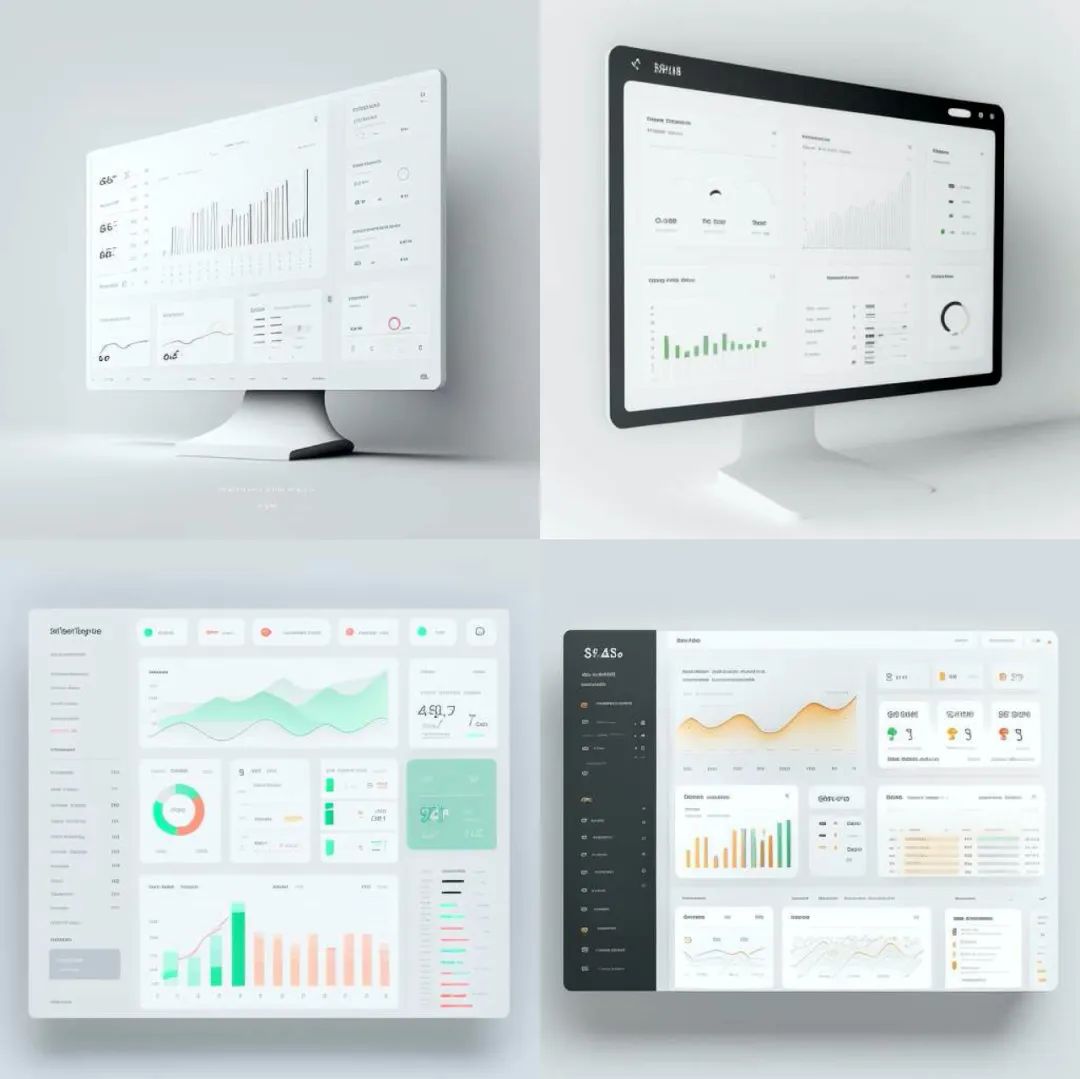
比如现在更流行简约浅色的 B 端设计风格,我们可以在 prompt 提示中加入“白色背景”描述,生成更加简约和流行的 B 端界面:
「SaaS dashboard, UI, white background」

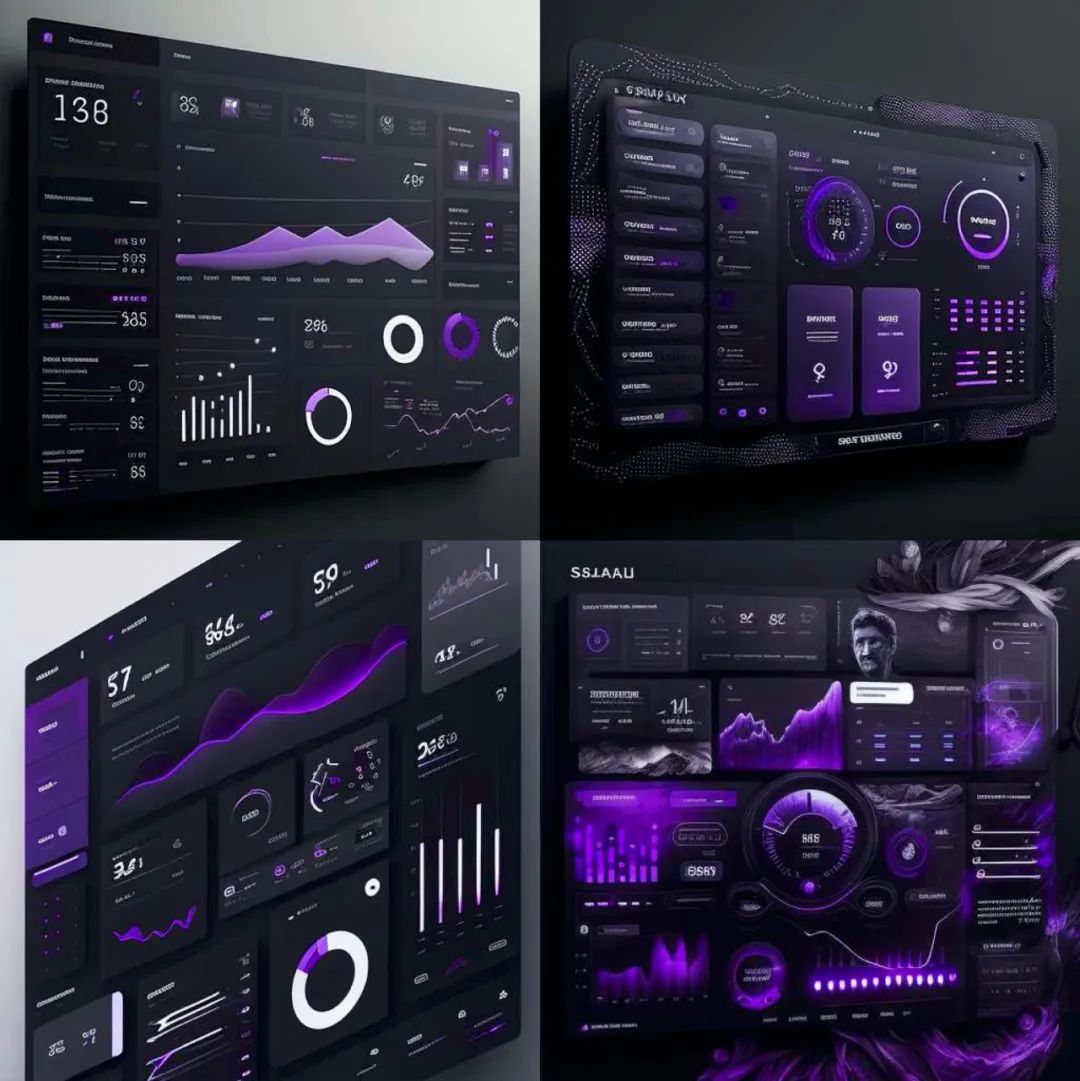
当然除了深色和白色,还可以继续尝试其他颜色,例如你负责的产品主色是紫色,想得到一个主题色为紫色的深色 B 端界面,使用这段提示:
「SaaS dashboard, UI, purplr, black, white background, frontal」

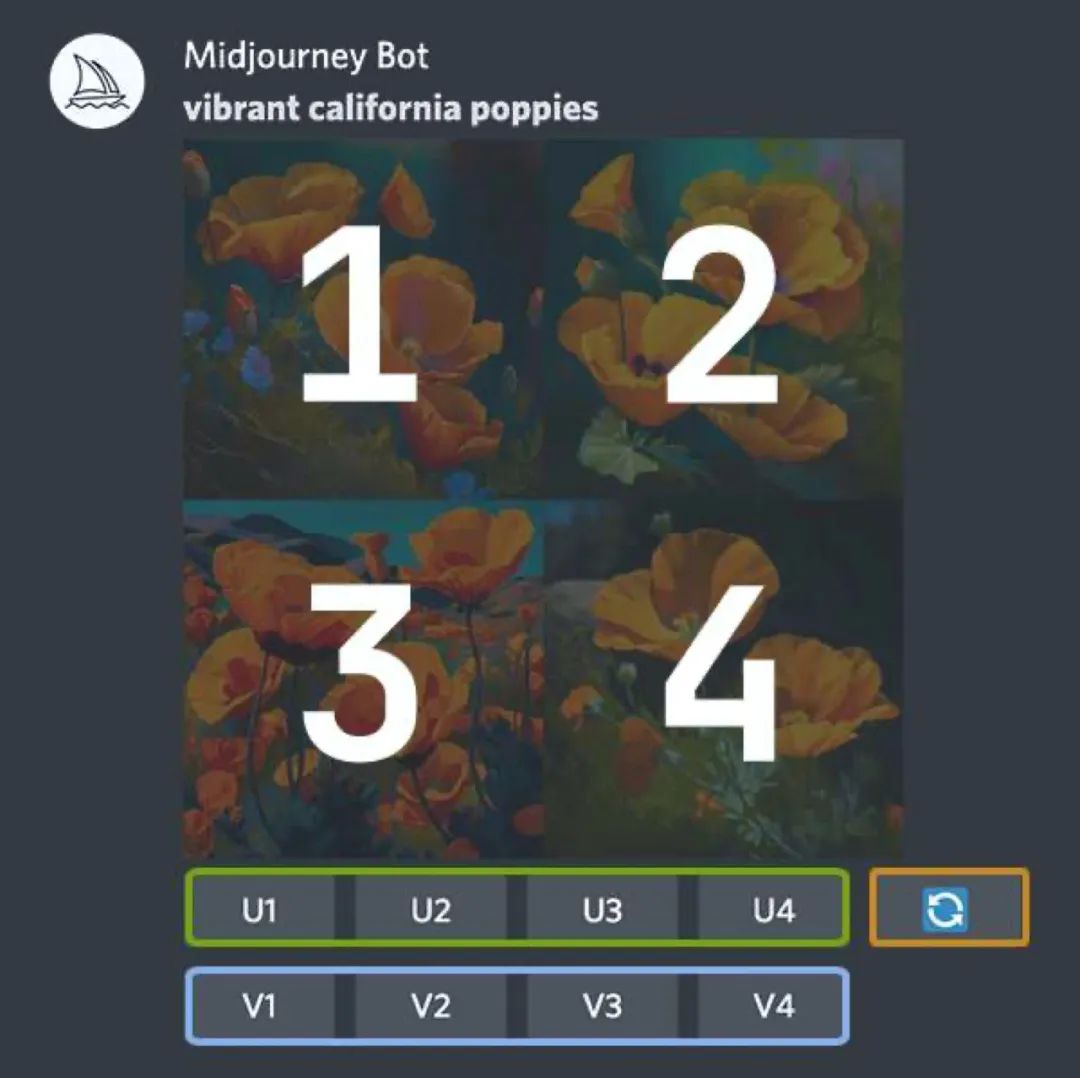
Midjourney 会根据关键词提示默认给出 4 张图像,图像下面有 2 行按钮,通过这些按钮能进一步控制生成的图像效果。

第一行的 U 是 Upscale,代表放大图像提升细节,数字代表对应的图像 U1, U2, U3, U4。
第二行的 V 是 Variation,代表在基础上发生变化,数字表示对应的图像 V1, V2, V3, V4。
选择你觉得第 2 张图效果不错,还想看更多类似的图像,就可以点击 V2,再生成四个和第 2 张图相似的图像。
2. 使用分析
文本描述虽然操作起来很便捷,但对于刚使用 Midjourney 的小伙伴来说容易导致两个问题:
一是无法准确描述出想要生成的图像需要哪些关键词提示;二是输入了很多关键词提示,但生成的图像和预想的效果不一致。
对于一段关键词提示,可能调整两个字的前后顺序或者增删某一个字,都会对生成的结果产生很大的影响,从而导致产生很多废稿。
对于这种情况,为了能更快更好地控制输出效果,我们就可以使用下面要讲到的图片描述来 AI 创作。
二、图片描述Midjourney 中的图片描述可以理解为以图生图。
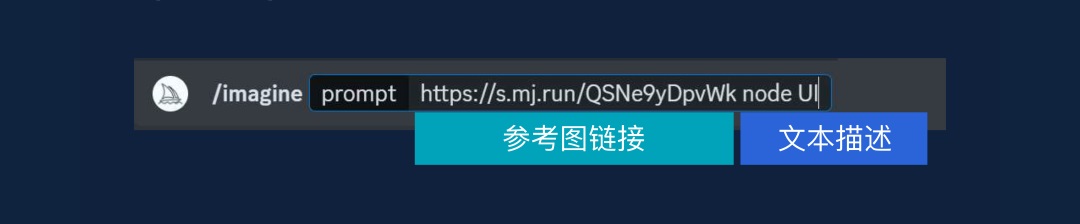
把找到的设计参考图上传到 Midjourney 中,得到一个专属的链接,再使用「参考图链接+文本描述」的方式生成图像。

1. 使用方法
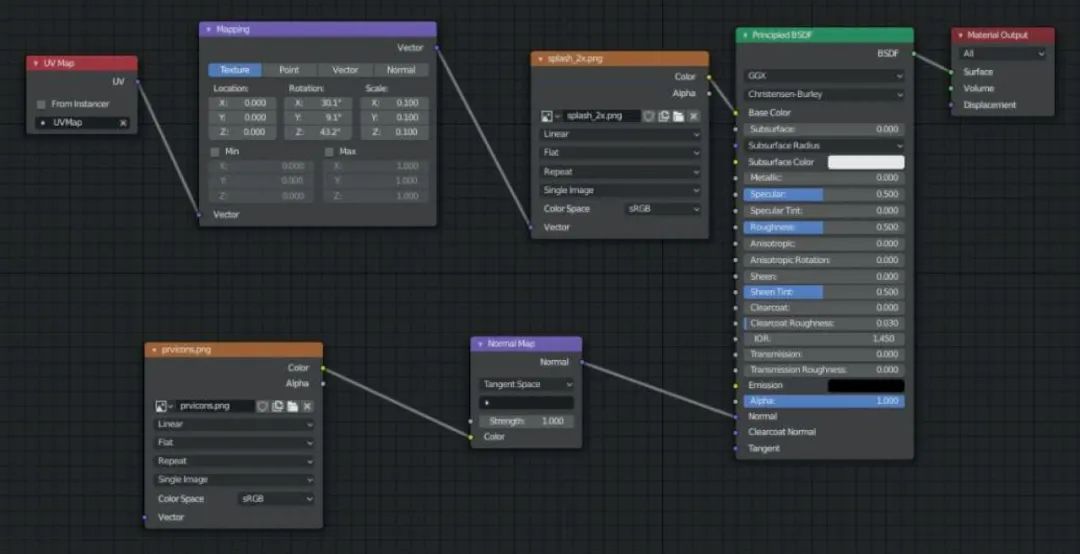
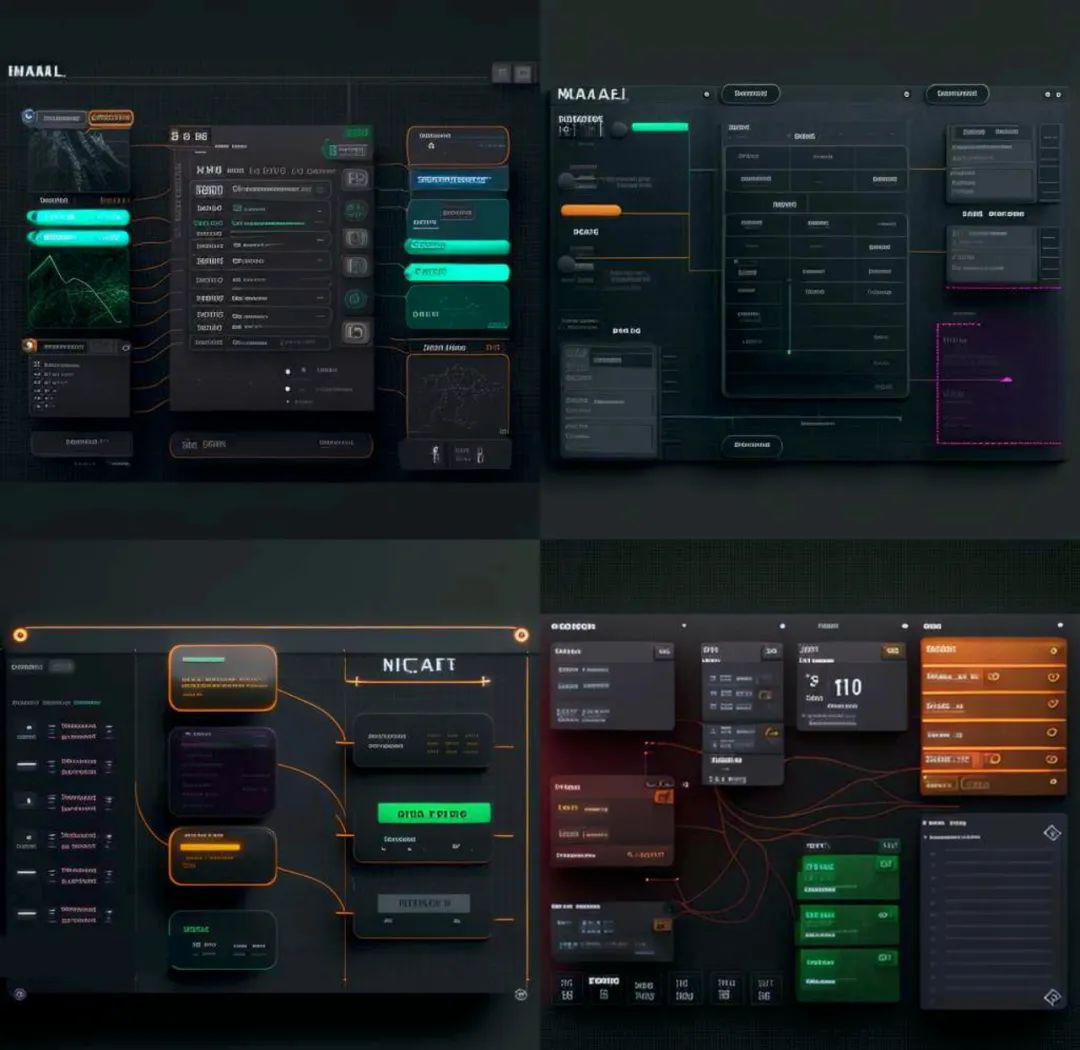
例如我想得到一个带有交互流程的 UI 界面图,先把找好的素材图上传到 Midjourney 中。

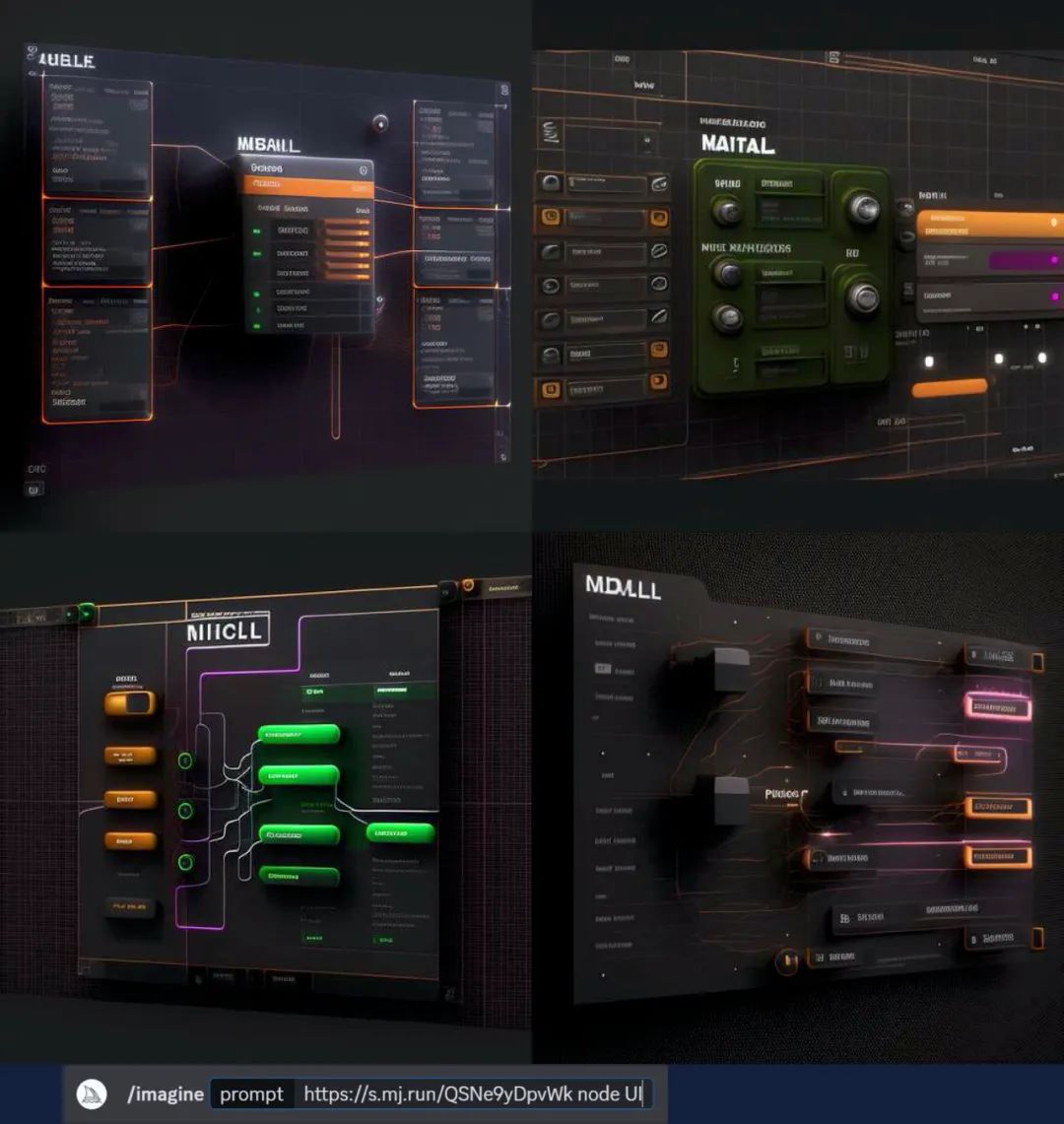
在 Midjourney 中复制参考图的链接再加上文字提示:「参考图链接+node UI」,就能得到和参考图很类似的设计图。

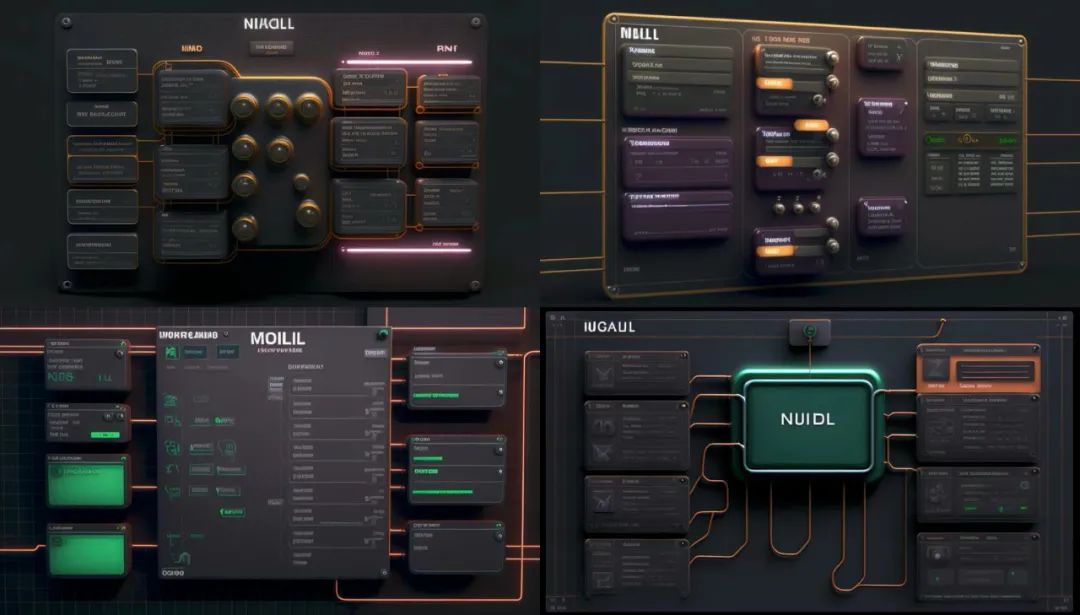
如果想要纯正面、扁平效果的设计流程图,可以继续调整文字提示:「参考图链接+flat UI, node UI, frontal」

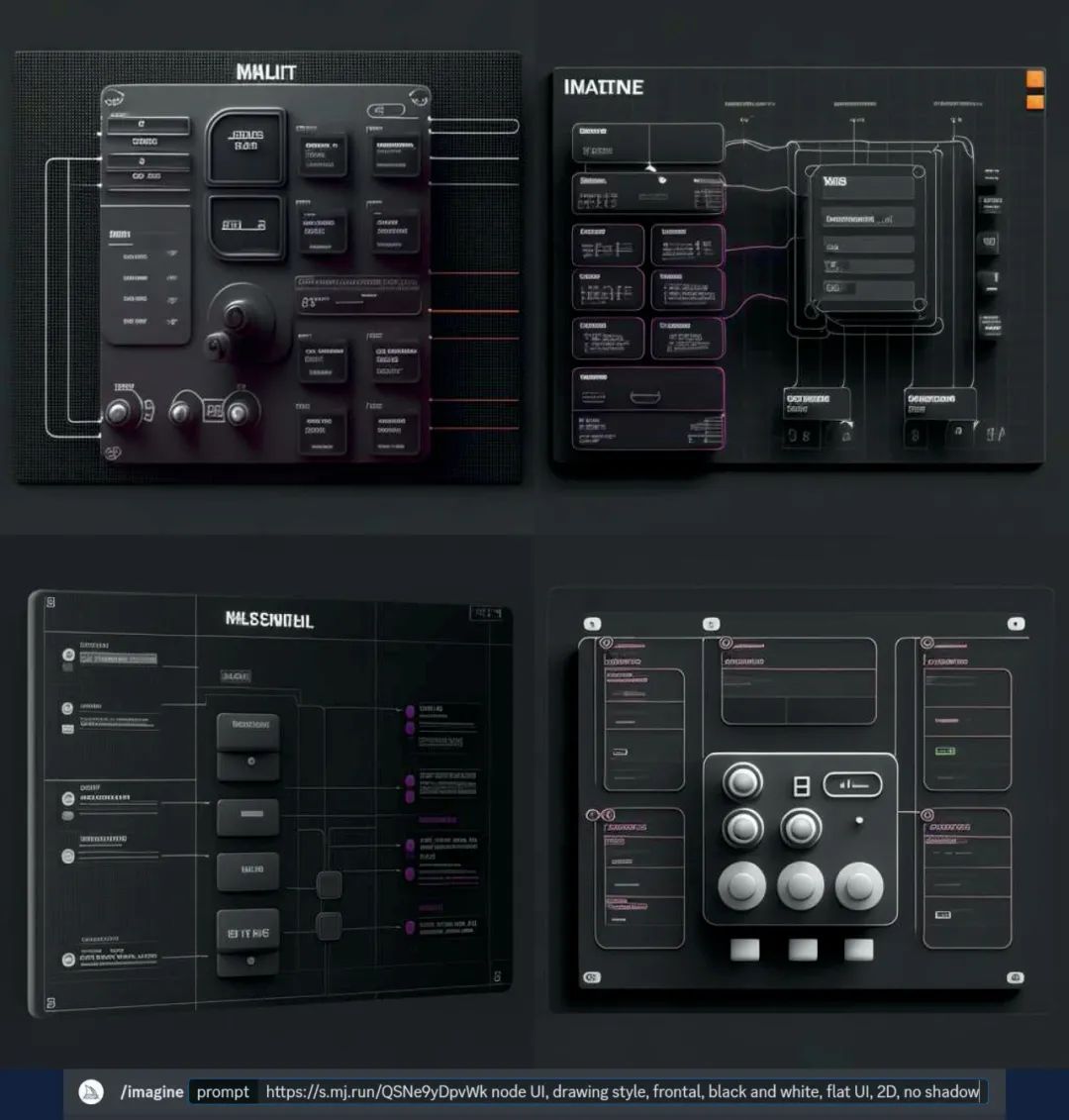
如果想要手绘风格、黑白风格的交互设计图,在文字提示中加入:「参考图链接+node UI, drawing style, frontal, black and white, flat UI, 2D, no shadow」

2. 加入参数
Midjourney 生成的图默认是正方形,如果想得到其他比例的图,需要在文字描述中加入特定的参数来做到这一点:「--aspect」或「--ar」
比例为 9:16 的设计图,使用提示:
「参考图链接+node UI, black and white --ar 9:16」

或者 16:9 的图「参考图链接+node UI, --ar 16:9」

Midjourney 的作用不同于设计软件,利用 AI 能在几秒钟内得到很有创造力的图像,这些设计图能为后面的设计提供更多灵感。
除了生成整张的设计图,还可以扩宽思路,利用 AI 输出多种风格的设计组件,探索更多设计风格的可能性。
1. 扁平组件系统
关键词:「UI kit, flat design, outline, --ar 16:9」

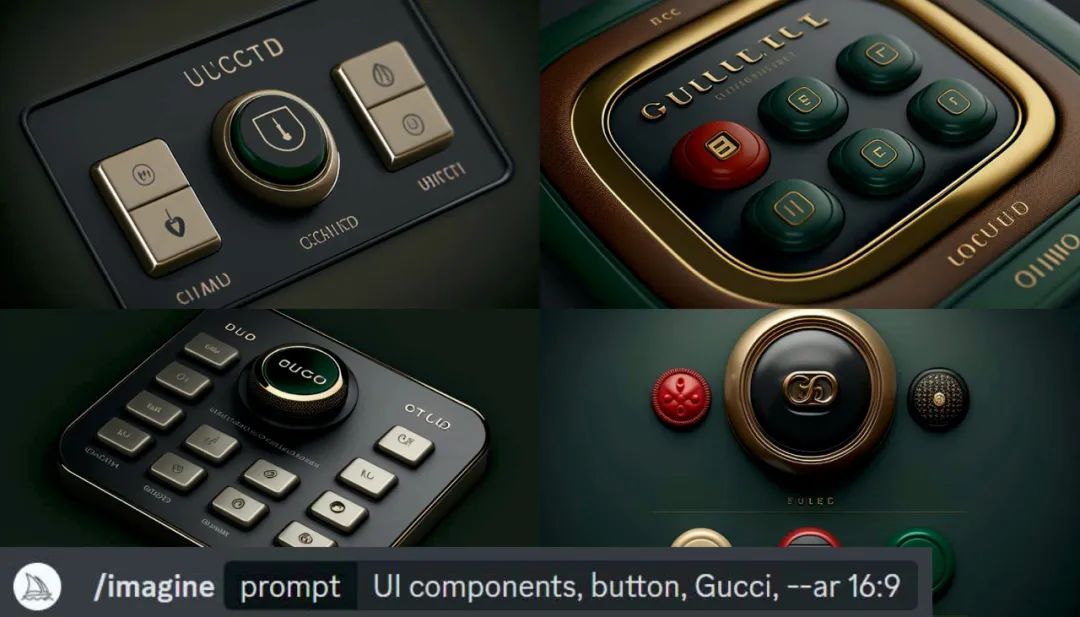
2. 古驰风格按钮
关键词:「UI components, button, Gucci, --ar 16:9」

3. 立体按钮
关键词:「UI components, button, concrete, --ar 16:9」

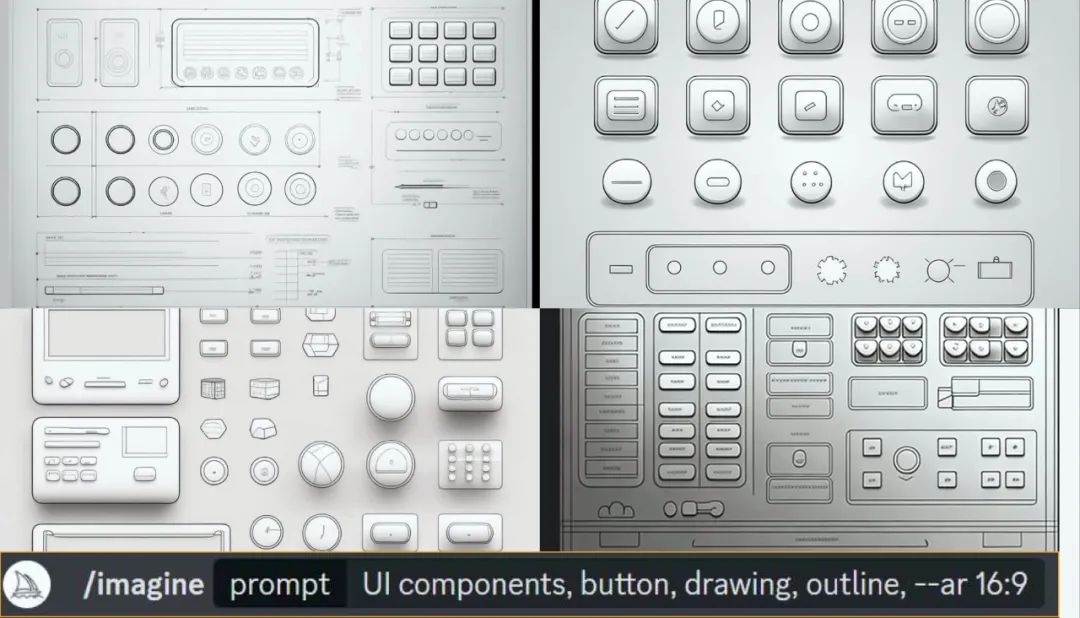
4. 低保真线框按钮
关键词:「UI components, button, drawing, outline, --ar 16:9」

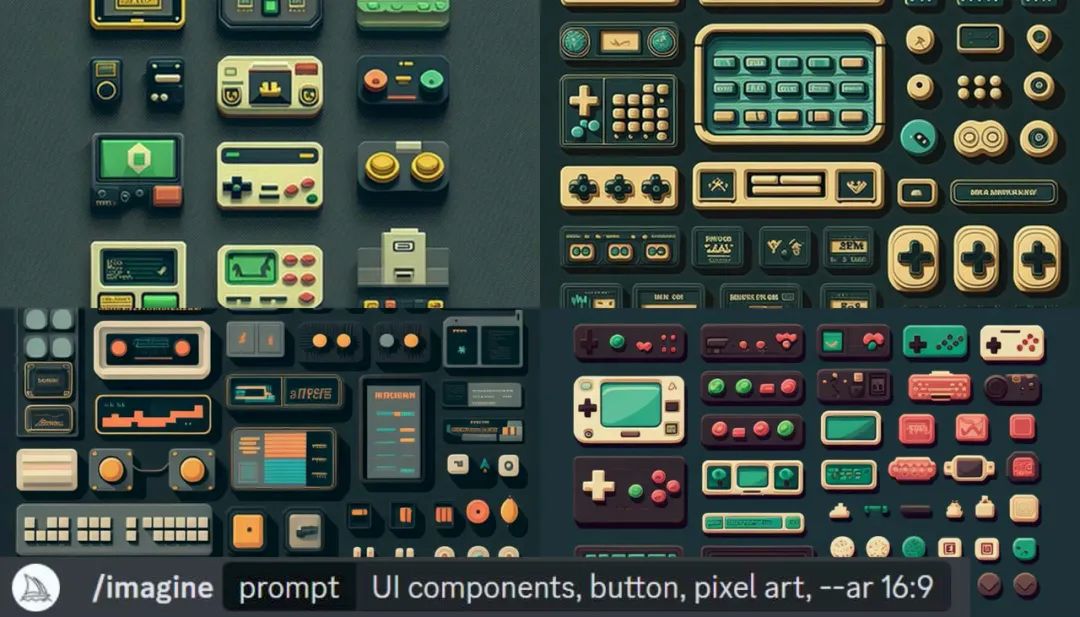
5. 像素风格按钮
关键词:「UI components, button, pixel art, --ar 16:9」

6. HUD
关键词:「circular HUD interface」

通过对于 AI 出图的持续探索能发现,Midjourney 在 UI/UX 设计中能发挥的作用上限很高。小到一个图标、组件,大到整个页面、产品,都能为我们带来意想不到的创意灵感。
- 免责声明
- 本文所包含的观点仅代表作者个人看法,不代表新火种的观点。在新火种上获取的所有信息均不应被视为投资建议。新火种对本文可能提及或链接的任何项目不表示认可。 交易和投资涉及高风险,读者在采取与本文内容相关的任何行动之前,请务必进行充分的尽职调查。最终的决策应该基于您自己的独立判断。新火种不对因依赖本文观点而产生的任何金钱损失负任何责任。





 新火种
2023-10-24
新火种
2023-10-24 






