保姆级教程!如何用AI快速生成超好看的艺术二维码?

大家好,这里是和你们一起探索 AI 绘画的花生~
之前为大家出了一期制作风格化二维码的教程,是用 Stable Diffusion WebUI 加上 controlnet 插件在黑白方块中融入插画。不过很快这种二维码就发展出更神奇的样式——黑白色块完全融入到画面中,第一眼根本看不出,但是依旧可以被手机扫描和识别。而达到这样的效果只需要一个新的 controlnet 模型 QR code monster,今天展示一下具体的制作过程。
了解 Stable Diffusion WebUI 和 Controlnet 插件:
一、安装 QR Toolkit 插件QR Toolkit 网页版: /uploads/pic/20230919/ppQR Toolkit 插件 git 网址: https://github.com/antfu/sd-webui-qrcode-toolkit
插件功能介绍:Refining AI Generated QR Code (antfu.me)
QR Toolkit 是一个 WebUI 插件,也有网页版,功能非常全面,可以生成多种样式的美化 QR 码,它具体安装步骤如下:
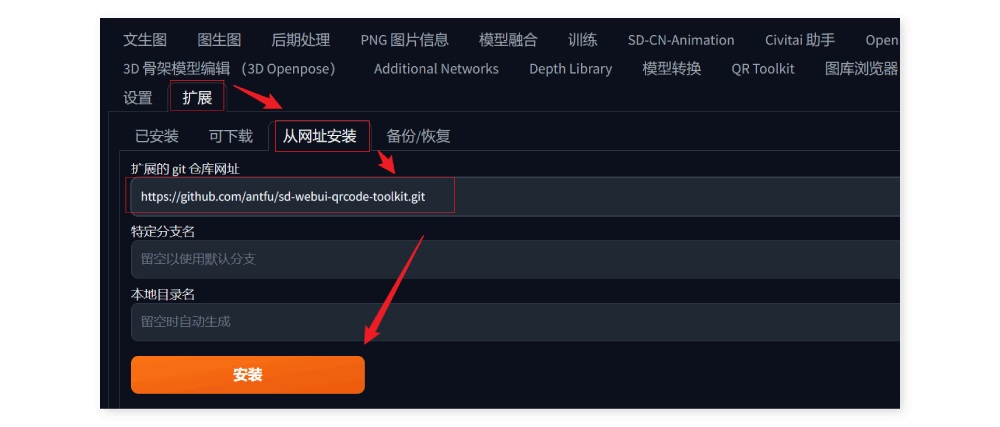
进入 WebUI 后打开「扩展」界面,点击「从网址安装」复制插件的 git 网址: /uploads/pic/20230919/sd-webui-qrcode-toolkit ,粘贴到“扩展的 git 仓库网址”一栏。点击安装,等待安装完成,然后重启 WebUI。
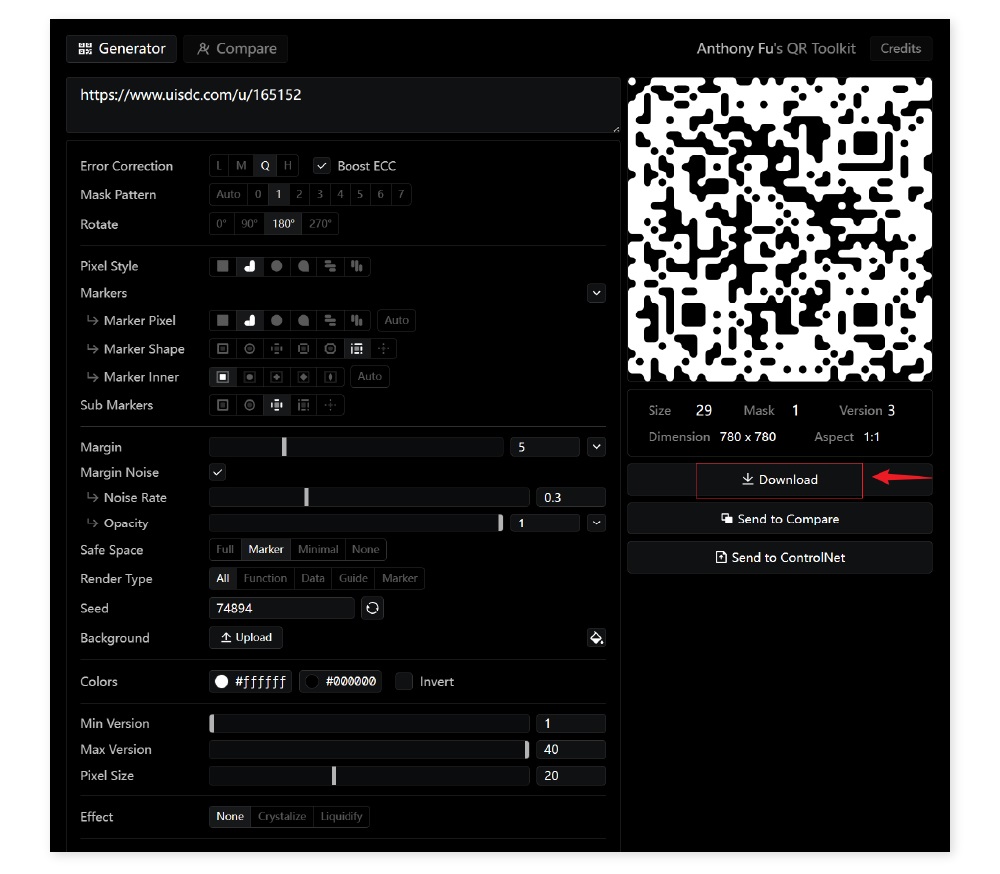
安装完成后,点击进入 QR Toolkit 界面,开始生成二维码。二维码的样式和细节直接影响最终图像的生成效果,设置正确的参数有助于生成更好用的二维码。QR Toolkit 的操作步骤及相关参数介绍如下,你也可以直接使用图中我的参数作为参考。设置完毕后,点击「Download」将二维码保存到本地。

插件 git 网址: https://github.com/Bing-su/adetailer
这是一款非常强大的、专门针对人脸进行修复的插件,可以解决生成全身图时人物面部扭曲/模糊的问题,安装方式和前面一样。

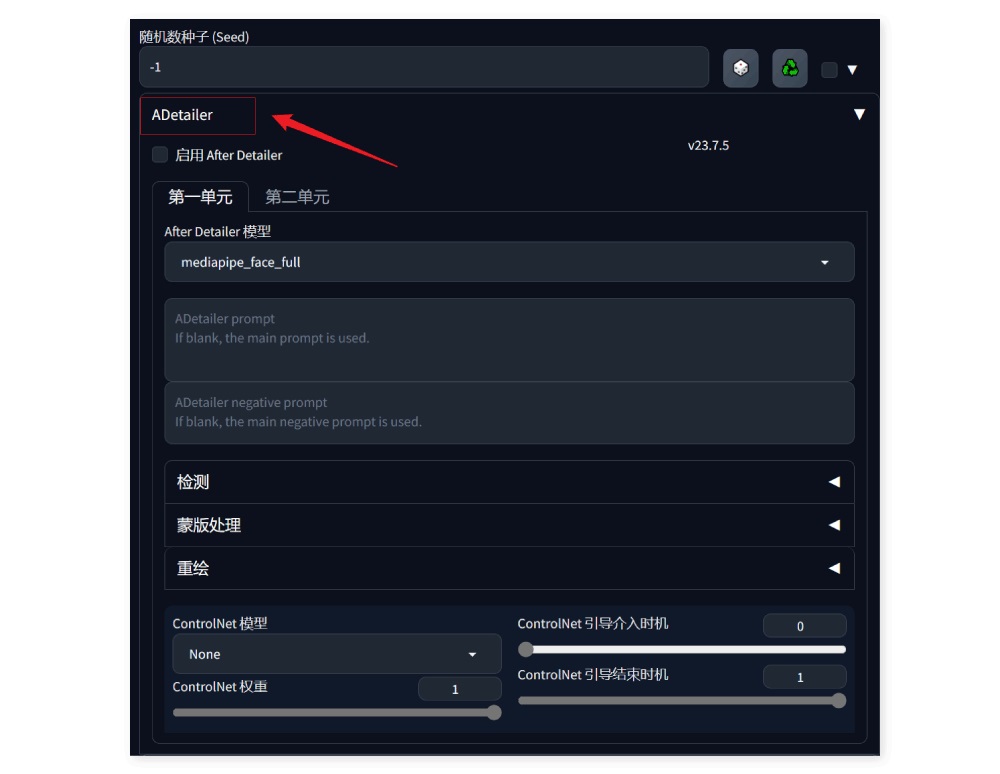
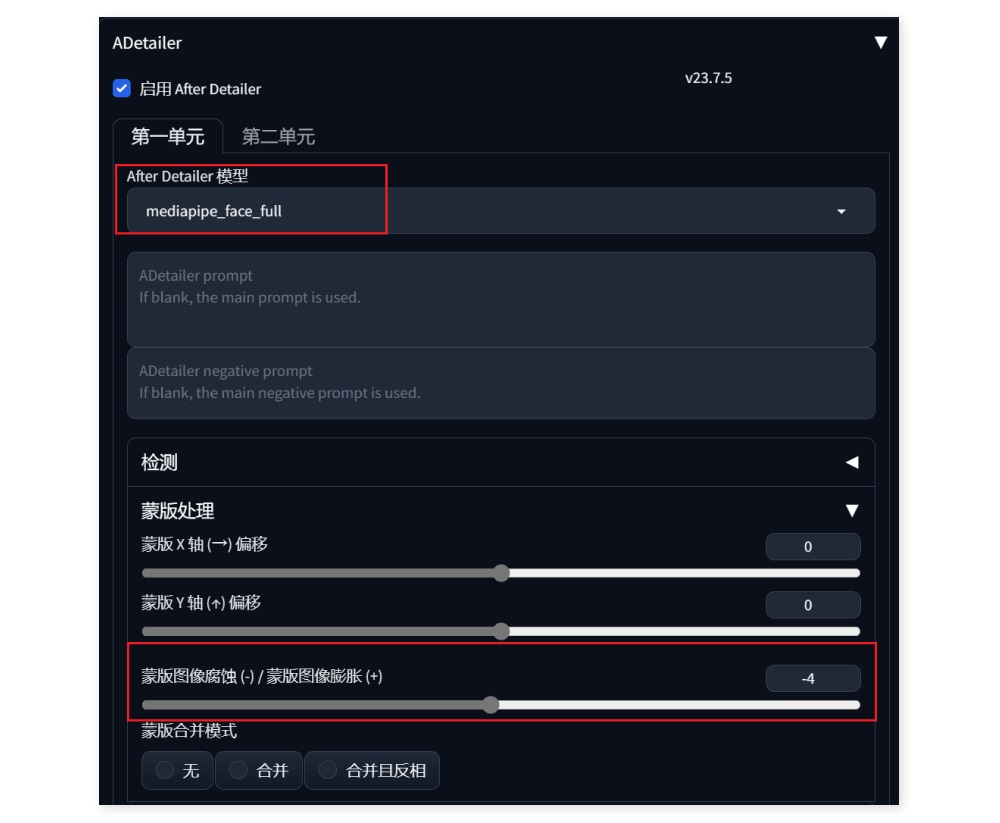
插件 After Detailer 界面
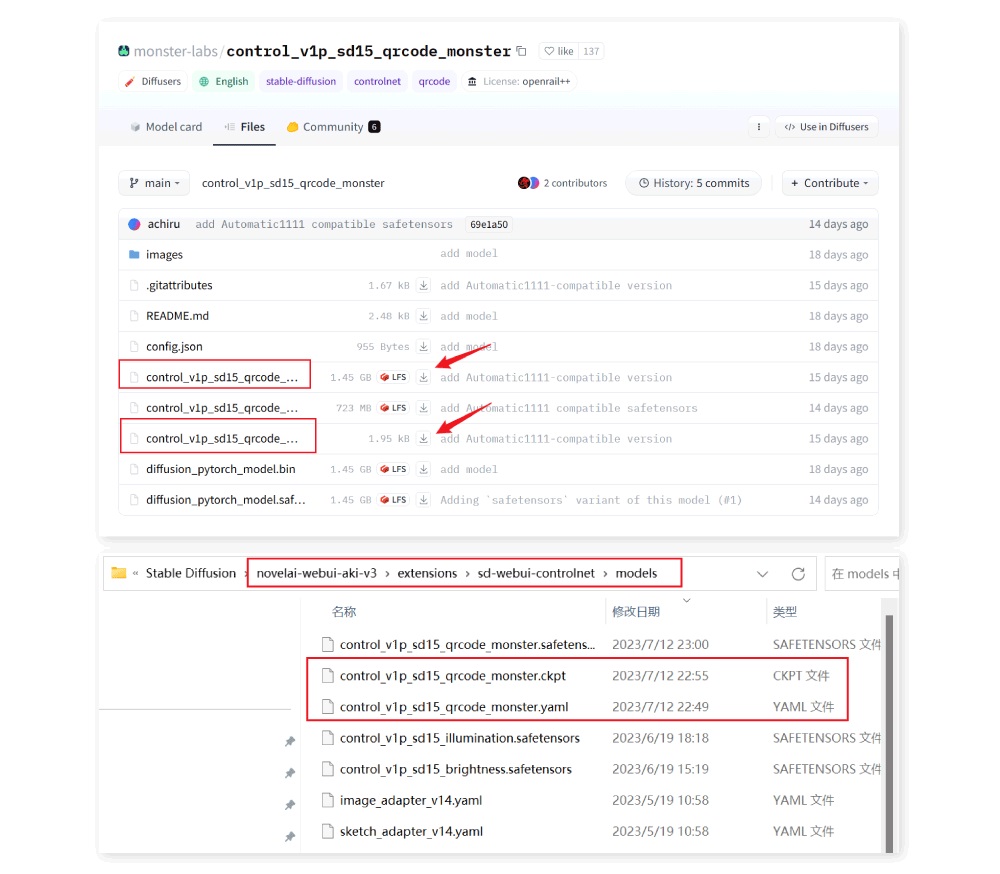
四、安装 QR Code Monster 模型模型下载地址: /uploads/pic/20230919/main (附件有打包资源)
QR Code Monster 是专门为生成艺术二维码而训练的一款 Controlnet 模型,下载完成后,将模型复制到 WebUI 根目录的 Extensions → Controlnet → models 文件夹内,然后重启 WebUI。

上面的内容都准备好之后,就可以开始生成操作了,下面是我使用的参数,大家可以作为参考
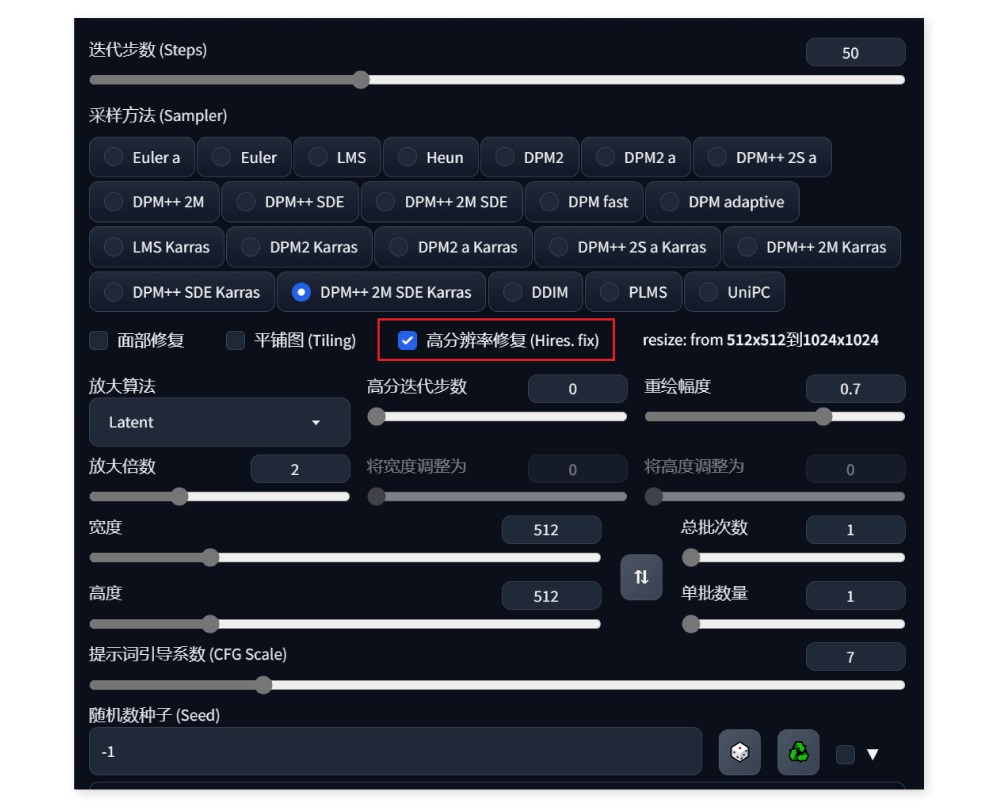
大模型:SHMILY 古典炫彩_v1.0(大模型选一个自己常用的就行,建议优先用插画风大模型,更方便和二维码融合,等熟练之后再用写实风格模型或者与 lora 模型结合使用)正面提示词:(masterpiece, top quality, best quality, 1 girl, full body, flowers(画面中有建筑、街道这些元素成功率会更高)负面提示词:((nsfw)), (worst quality, low quality:2) , ng_deepnegative_v1_75t, EasyNegative, badhandv4 (文末可下载 embedding 模型打包资源)步数:50采样器:DPM++ 2M SDE KarrasCFG scale: 7尺寸:512*512 px开启高清修复(Hires.fix):参数默认即可
然后启用 After Detailer 插件,模型选择 face_yolov8n.pt 或者 mediapipe_face_full,在「蒙版处理」中将第三项的数值设置为 -4。

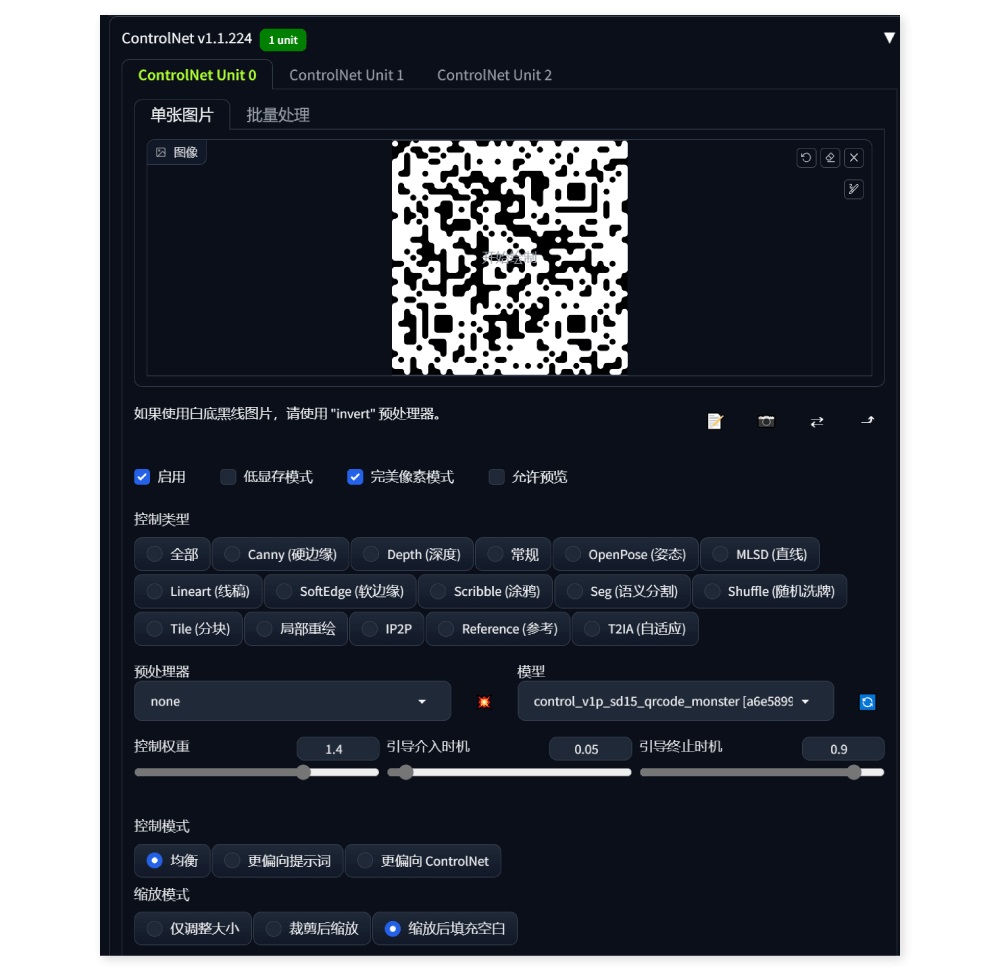
启用 Controlnet 插件,上传我们准备好的二维码,勾选完美像素模式,其他参数设置如下:
预处理器:无 / 模型:control_v1p_sd15_qrcode_monster控制权重:1.0 - 1.75(数值越高,二维码的影响越强,识别成功率越高)引导接入时机:0 - 0.1引导终止时机:0.8-0.9控制模式:均衡缩放模式:缩放后填充空白
参数都设置好之后,就可以点击「生成」按钮进行抽卡了。图像生成后,可以然后在手机上检测二维码能否被直接识别;如果不能,就灵活调整控制权重、引导接入/终止时机的 3 项数值,同一个数值可以多生成几张,确定没有可用图像后,再调整参数。
(图像生成后,原始图像全尺寸较大,记得缩小至原来的一半或者三份之一,在手机上直接识别成功的概率会更高)
最后结果:


以上就是利用 Stable Diffusion WebUI 配合 Controlnet 新模型 QR Code Monster,制作无痕 AI 艺术二维码的相关教程,喜欢本期推荐的话记得点赞收藏支持一波,之后会继续为大家推荐更多实用的 AI 绘画干货内容。
文中提到的相关模型资源已经打包好,可以直接文末下载使用。
- 免责声明
- 本文所包含的观点仅代表作者个人看法,不代表新火种的观点。在新火种上获取的所有信息均不应被视为投资建议。新火种对本文可能提及或链接的任何项目不表示认可。 交易和投资涉及高风险,读者在采取与本文内容相关的任何行动之前,请务必进行充分的尽职调查。最终的决策应该基于您自己的独立判断。新火种不对因依赖本文观点而产生的任何金钱损失负任何责任。





 新火种
2023-09-21
新火种
2023-09-21 






